ホームページ作成TOP > 文章や文字 > 行揃えをしたい
行揃えをしたい
ホームページ作成をしていると、通常は左寄せで表示される文字や文章を『中央寄せ』や『右寄せ』にて表示したい場合があります。
下記は、基本的に文字を寄せる場合になります。
寄せる側からの距離を指定したい場合には、寄せた側のmarginかpaddingで余白部分の調整を行う方法が簡単な方法と思います。
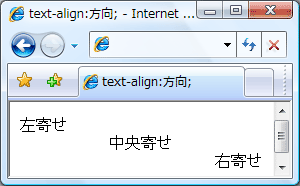
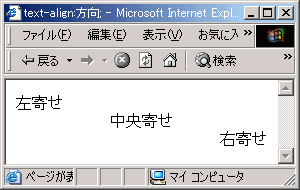
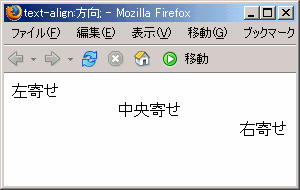
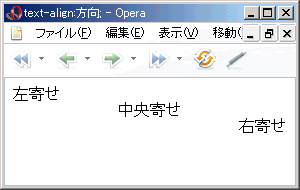
sample
左寄せ
中央寄せ
右寄せ
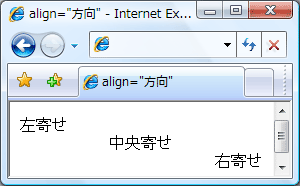
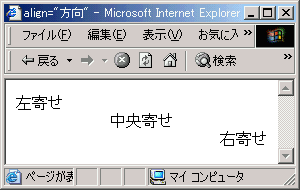
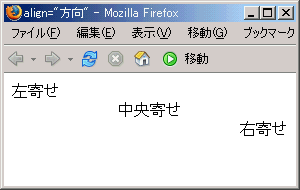
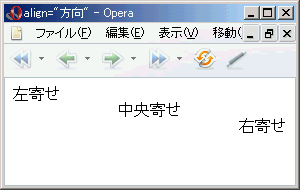
HTML align="方向"
下記の様にalign=設定を適用すると、その範囲内で『左寄せ』『中央寄せ』『右寄せ』が指定できます。
この場合には、範囲があるタグを使用しないと寄せる事ができません。
範囲のないタグとは、<span>の様にその中身自体の文字数や、サイズの幅だけになるタグの事で、このタグの中身を寄せたくても寄せるだけのスペースがありません。よって、ブロック要素の<div>を下記では使用してます。
| 設定 | 方向 |
|---|---|
| left | 左寄せ |
| center | 中央寄せ |
| right | 右寄せ |
下記では、それぞれ1種類だけの例です。
書き方は
<div align="left">左寄せ</div>
<div align="center">中央寄せ</div>
<div align="right">右寄せ</div>
こうなります




ホームページ作成TOP > 文章や文字 > 行揃えをしたい > このページのTOP ▲
スタイルシート text-align:方向
行揃えを設定したいタグに、text-align:設定のスタイルを適応します。
要素に直接書く
書き方は
<div style="text-align:left">左寄せ</div>
<div style="text-align:center">中央寄せ</div>
<div style="text-align:right">左寄せ</div>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 {text-align:left;}
.sample2 {text-align:center;}
.sample3 {text-align:right;}
-->
</style>
</head>
<body>
<div class="sample1">左寄せ</div>
<div class="sample2">中央寄せ</div>
<div class="sample3">右寄せ</div>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 行揃えをしたい > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



