文字の大きさを変えたい(その3)
文章の一部や、文章全体の文字の大きさを変更したい場合の方法を説明します。
sample
文字の大きさ ←ここは”−2”
文字の大きさ ←ここは”−1”
文字の大きさ ←ここは”+1”
文字の大きさ ←ここは”+2”
文字の大きさ ←ここは”+3”
文字の大きさ ←ここは”+4”
文字の大きさ ←ここは”−1”
文字の大きさ ←ここは”+1”
文字の大きさ ←ここは”+2”
文字の大きさ ←ここは”+3”
文字の大きさ ←ここは”+4”
HTML <font size="±数">〜</font>
基準に対しての大小関係を、大きさを変えたい範囲を<font size="±数">〜</font>で囲い、"数"の所に−3 〜 +4の数字で指定して大きさを変更します。
特に標準を指定しない様な場合は<font size="数">〜</font>(大きさを変えたい(その2))を使用した方が良いです。
書き方は
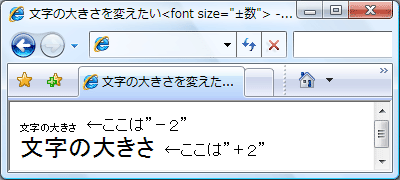
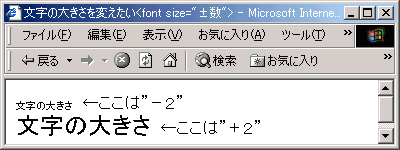
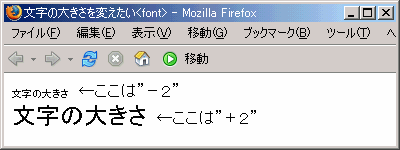
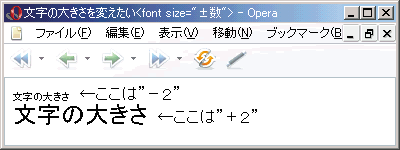
<font size="-2">文字の大きさ</font> ←ここは”−2”<br>
<font size="+2">文字の大きさ</font> ←ここは”+2”
こうなります




ホームページ作成TOP > 文章や文字 > 文字の大きさを変えたい(その3) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



