文字の色を変えたい(リンク部分)
リンク部分の文字の色を変えたい場合の方法を説明します
文字色を変更する場合には、背景色も同時に指定しておかないと、ブラウザの設定では、同色になり見にくい場合がありますので、背景色も同時に指定して下さい。
カラーサンプル(色見本)や、色の指定方法はTOP > カラー > カラーサンプル(色見本)ですを参照して下さい。
| 設定種類 | 色 |
|---|---|
| まだ見ていないリンク色 | 赤 |
| 既に見たリンク色 | 緑 |
| リンクを選択した時の色 | 黄 |
下記の例では、この(↑)設定で説明しています。
リンク部分の文字の色を変える方法です。
ページ全体のリンク部分の色を変更したい場合は、下記の3種類の設定が可能です。
- まだ見ていないリンク色
- 既に見たリンク色
- リンクを選択した時の色
これらを<body>に入れて設定します。
それぞれは、下記の様に対応しています。
| 設定種類 | 方法 |
|---|---|
| まだ見ていないリンク色 | link="赤" |
| 既に見たリンク色 | vlink="緑" |
| リンクを選択した時の色 | alink="黄" |
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
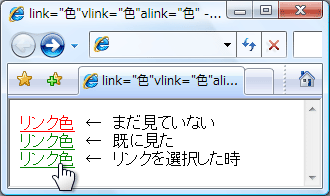
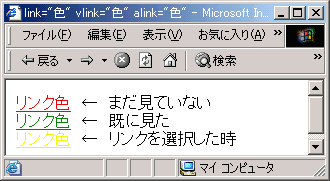
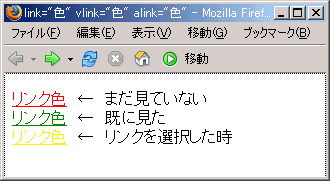
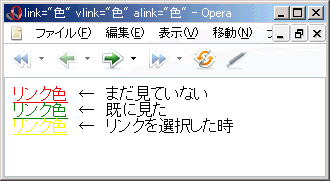
<body link="#ff0000" vlink="#008000" alink="#ffff00">
<p>
<a href="リンク先">リンク色</a> ← まだ見ていない<br>
<a href="リンク先">リンク色</a> ← 既に見た<br>
<a href="リンク先">リンク色</a> ← リンクを選択した時
</p>
</body>
InternetExplorer7では、クリックした瞬間の色の変化が見れません。非推奨の表示方法でありますので、スタイルシートにて設定するが良いです。



ホームページ作成TOP > 文章や文字 > 文字の色を変えたい(リンク部分) > このページのTOP ▲
リンク部分の色をスタイルで設定する場合、htmlの下記3種類の
- まだ見ていないリンク色
- 既に見たリンク色
- リンクを選択した時の色
に加え、下記1種類が設定できます。
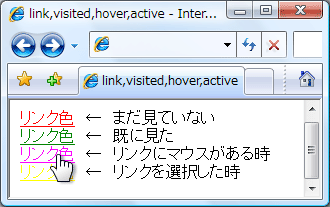
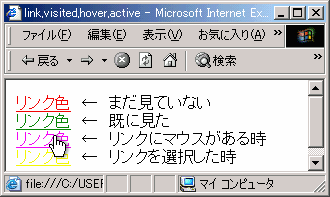
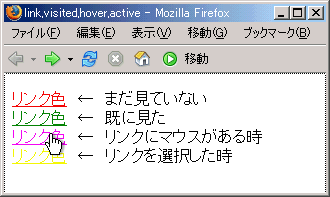
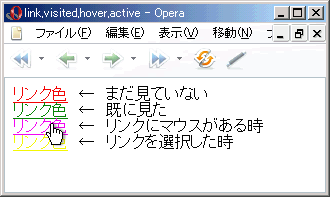
- カーソルが上にある場合の色
それぞれは、下記の様に対応しています。
| 設定種類 | 方法 |
|---|---|
| まだ見ていないリンク色 | a:link{color:赤;} |
| 既に見たリンク色 | a:visited{color:緑;} |
| カーソルが上にある場合の色 | a:hover{color:ピンク;} |
| リンクを選択した時の色 | a:active{color:黄;} |
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
記載順番は、:link → :visited → :hover → :active になります。
色を変えるのみではなく、下記の様な使用方法がありますので参考にして下さい。
リンクの下線を消す方法 → TOP > リンク > リンクの下線を消す方法
マウスが来た時に再度下線を表示する方法 → TOP > リンク > マウスが来た時に再度下線を表示する
この擬似要素は、headに書いてください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
a:link {color:#ff0000;}
a:visited{color:#008000;}
a:hover{color:#ff00ff;}
a:active{color:#ffff00;}
-->
</style>
</head>
<body>
<p>
<a href="リンク先">リンク色</a> ← まだ見ていない<br>
<a href="リンク先">リンク色</a> ← 既に見た<br>
<a href="リンク先">リンク色</a> ← リンクにマウスがある時<br>
<a href="リンク先">リンク色</a> ← リンクを選択した時
</p>
</body>
</html>



ホームページ作成TOP > 文章や文字 > 文字の色を変えたい(リンク部分) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



