ホームページ作成TOP > 基本の要素 > 範囲を設定する
範囲を設定する
範囲を設定するには、<div>、<span>を使用します。
<div>、<span>は、複数の文章やリストなどや、文章中の一部分などを『範囲』として設定する為のものです。
多くは、その設定した範囲に対してスタイルシートを設定する為に使用します。
| 種類 | 使用例 |
|---|---|
| <div>〜</div> | 複数のタグなどを一つの範囲として設定する |
| <span>〜</span> | 文章中の一部分を範囲として設定する |
sample
(1)<div>〜</div>で段落と画像を一つの範囲として設定し以下を設定します。
- 外枠(赤:#ff0000)
- 背景色(オレンジ:#ff6600)
- 文字色(白:#ffffff)
- 中央表示
これは複数の範囲を一つにまとめる事が出来ます。
(2)<span>〜</span>で文章中の一部分に以下を設定します。
- 背景色(オレンジ:#ff6600)
- 文字色(白:#ffffff)
文章中の一部分をこれで囲う事で範囲として設定、その範囲に対してスタイルを設定します。
HTML+スタイルシート <div>〜</div>
<div>〜</div>は、複数の段落やリストなどの複数の要素を一つの範囲として設定する事ができ、そのまとまった範囲に対してスタイルシートを設定する事が出来ます。
要素に直接書く
書き方は
<div style="border:double 3px #ff0000;
background-color:#ff6600;color:#ffffff;text-align:center">
<p>これは複数の範囲を一つにまとめる事が出来ます。</p>
<img src="画像" width="サイズ" height="サイズ" alt="">
</div>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
div {
border:double 3px #ff0000;
background-color:#ff6600;
color:#ffffff;
text-align:center
}
-->
</style>
</head>
<body>
<div>
<p>これは複数の範囲を一つにまとめる事が出来ます。</p>
<img src="画像" width="サイズ" height="サイズ" alt="">
</div>
</body>
</html>こうなります




ホームページ作成TOP > 基本の要素 > 範囲を設定する > このページのTOP ▲
HTML+スタイルシート <span>〜</span>
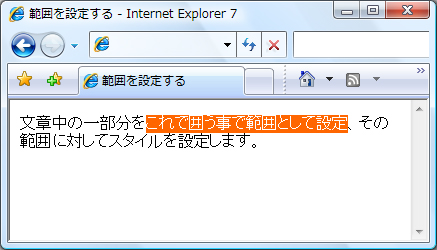
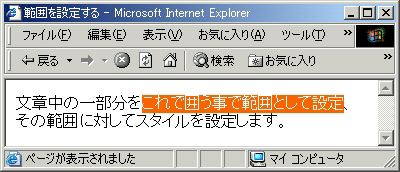
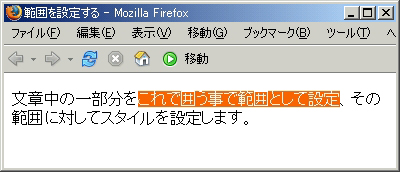
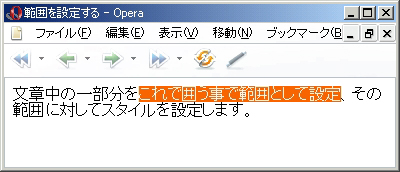
<span>〜</span>は、文章中の一部分を一つの範囲として設定する事ができ、そのまとまった範囲に対してスタイルシートを設定する事が出来ます。下記のサンプルの様に文章中をマーカーで印を付けた様に設定する事ができます。
『文章中の一部分をこれで囲う事で範囲として設定、その範囲に対してスタイルを設定します。』
TOP > 文字や文章 > 文字の背景色を設定するでも紹介してますので参考にして下さい。
要素に直接書く
書き方は
<p>文章中の一部分を
<span style="background-color:#ff6600;color:#ffffff;">
これで囲う事で範囲として設定
</span>、その範囲に対してスタイルを設定します。</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
span {
background-color:#ff6600;color:#ffffff;
}
-->
</style>
</head>
<body>
<p>文章中の一部分を<span>これで囲う事で範囲として設定</span>、
その範囲に対してスタイルを設定します。</p>
</body>
</html>こうなります




ホームページ作成TOP > 基本の要素 > 範囲を設定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



