ホームページ作成TOP > 基本の要素 > 余白の調整をする
余白の調整をする
余白を大きくしたり、小さくしたり、または挿入したり余白を調整する方法です。
余白を調整するには、下記の2種類があります。
| 種類 | 意味 | |
|---|---|---|
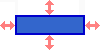
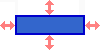
マージン(margin) | 要素の外側の余白で枠からの距離 |  |
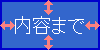
パディング(padding) | 要素の内側の余白で枠からの距離 |  |
下記でそれぞれを説明します。
sample
外枠(赤)までを、外枠(青)からmarginで設定。
外枠(青)に対して、この文字のまでのpaddingを設定。
HTML
余白を調整するには、スタイルシートを使用します。
ホームページ作成TOP > 基本の要素 > 余白の調整をする > このページのTOP ▲
スタイルシート(マージン) margin:距離
マージンとは、要素の外側の余白を調整する際に使用します。
設定する要素の外側に余白を設定する場合に使用します。このマージンが最初から設定されている要素の場合にも、余白を無くす場合に使用する事もできます。

要素に対してmargin:距離のスタイルを適用する事で可能になります。
下記に適用方向を記載します。
| 種類 | 意味 |
|---|---|
margin:距離 | 上下左右 |
margin-top:距離 | 上部のみ |
margin-bottom:距離 | 下部のみ |
margin-left:距離 | 左側のみ |
margin-right:距離 | 右側のみ |
下記は<div>内容部分</div>に対して設定します。
要素に直接書く
書き方は
<div style="border:solid 1px #ff0000;">
<div style="border:solid 1px #0000ff;margin:20px;">
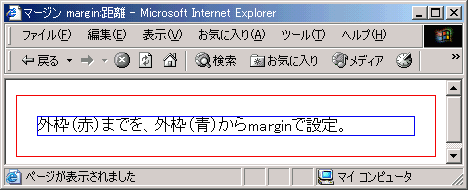
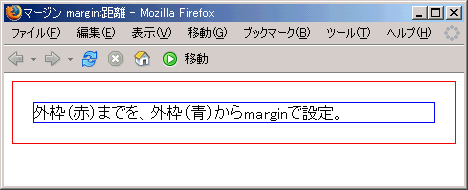
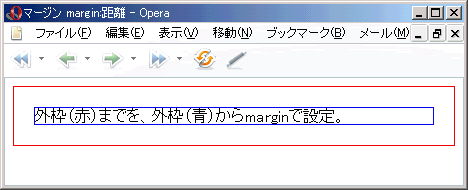
外枠(赤)までを、外枠(青)からmarginで設定。
</div>
</div>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 {border:solid 1px #ff0000;}
.sample2 {border:solid 1px #0000ff;margin:20px;}
-->
</style>
</head>
<body>
<div class="sample1">
<div class="sample2">
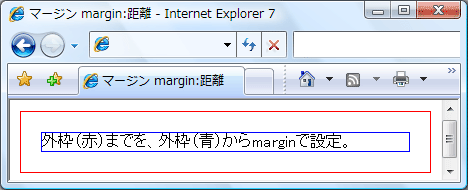
外枠(赤)までを、外枠(青)からmarginで設定。
</div>
</div>
</body>
</html>こうなります




ホームページ作成TOP > 基本の要素 > 余白の調整をする > このページのTOP ▲
スタイルシート(パディング) padding:距離
パディングとは、要素の枠から見て内側の余白を調整する際に使用します。

要素に対してpadding:距離のスタイルを適用する事で可能になります。
下記に適用方向を記載します。
| 種類 | 意味 |
|---|---|
padding:距離 | 上下左右 |
padding-top:距離 | 上部のみ |
padding-bottom:距離 | 下部のみ |
padding-left:距離 | 左側のみ |
padding-right:距離 | 右側のみ |
下記は<div>内容部分</div>に対して設定します。
要素に直接書く
書き方は
<div style="border:solid 1px #0000ff;padding:20px;">
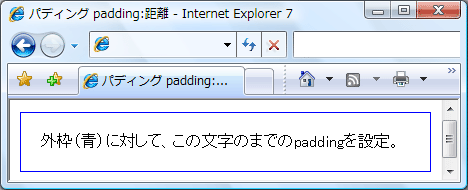
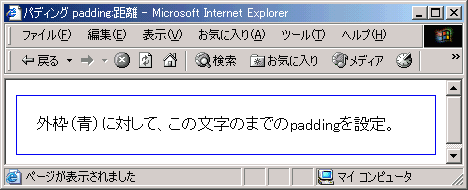
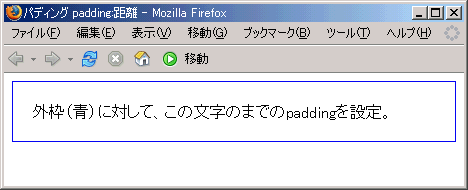
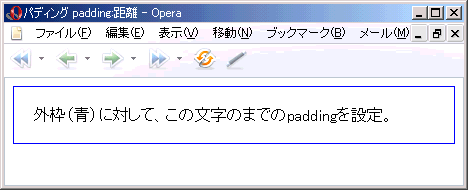
外枠(青)に対して、この文字のまでのpaddingを設定。
</div>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
div {border:solid 1px #0000ff;padding:20px;}
-->
</style>
</head>
<body>
<div>
外枠(青)に対して、この文字のまでのpaddingを設定。
</div>
</body>
</html>こうなります




ホームページ作成TOP > 基本の要素 > 余白の調整をする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



