ホームページ作成TOP > カラー > カラーサンプル(色見本)です
カラーサンプル(色見本)です。
ホームページ作りに必要となる色の指定方法と、カラーサンプル(色見本)です。
色の指定は、『背景』、『文字』、『罫線』などがあります。
sample

指定方法(書き方)
色の書き方には、『色名』による指定方法と、『指定値』による方法があります。
『色名』による指定には、下記にあるカラーサンプル(色見本)の『標準16色』の『色名』による指定ができます。( )内は『指定値』になります。
指定値にはこの16色の他にも『セーフカラー』と呼ばれる『216色』がありあす。
書き方の一部です。
bgcolor="gray"
font-color="white"
background-color:gray;
color:white;
border:solid 3px green;
標準16色のカラーサンプル(色見本)
この16色はHTML4.01で定義されている色です。
| black(#000000) | white(#ffffff) |
| silver(#c0c0c0) | gray(#808080) |
| red(#ff0000) | maroon(#800000) |
| fuchsia(#ff00ff) | purple(#800080) |
| blue(#0000ff) | navy(#000080) |
| aqua(#00ffff) | teal(#008080) |
| lime(#00ff00) | green(#008000) |
| yellow(#ffff00) | olive(#808000) |
ホームページ作成TOP > カラー > カラーサンプル(色見本)です > このページのTOP ▲
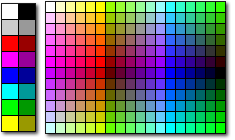
セーフカラー216色のカラーサンプル(色見本)
この216色は、環境の違いがあってもほぼ同色を表現できる色となってます。よって基本的には上記の16色、下記の216色を基本として色指定を行う方が自動的に近似色に変換される可能性が低くできます。
ホームページ作成TOP > カラー > カラーサンプル(色見本)です > このページのTOP ▲
スポンサードリンク
レンタルサーバ
え!こんなに安心で安いものがあるの!?
激安から安心までのレンタルサーバ選び特集!
養成講座サイト紹介
<日本創芸学院>
ホームページデザイナー養成講座★【今なら入学金無料!】ホームページデザイナー養成講座![]()
サイト内検索
検証結果

