ホームページ作成TOP > フォームを設置する > ボタンの上でマウスを手マークにする
ボタンの上でマウスを手 マークにする
マークにする
通常のボタン(画像を使う場合以外のボタン)の上にマウスカーソルを重ねても、矢印(通常のマウスカーソル)のままで、リンクをクリックする様なカーソルになりません。
訪問者に分かりやすくする為に、マウスが重なった時にマウスカーソルを変更する事ができます。
sample
↓↓↓↓
スタイルシート cursor:pointer;
ボタンにマウスが重なった場合に、マウスカーソルを変更するには、マウスの形状を変更するにて説明しているスタイルシートの方法を使用します。
マウスがボタンに重なった時になりますので、ボタンである<input>に対して設定します。
設定するのは、cursor:pointer;を設定する事で、マウスが重なった時にマウスカーソルが変化します。
ボタンの書き方(今回の例ではtype="button"にしてあります)
<input type="button" value="カーソル変更" style="cursor:pointer">
こうなります




ホームページ作成TOP > フォームを設置する > ボタンの上でマウスを手マークにする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
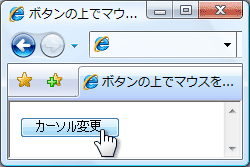
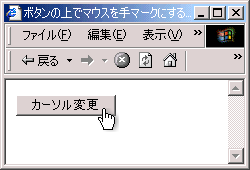
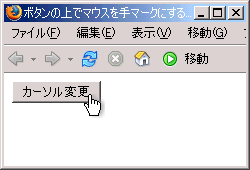
検証結果



