ホームページ作成TOP > フォームを設置する > 選択項目(リストボックス)
選択項目(リストボックス)を設定する
選択項目(リストボックス)を設定する事で、アンケートなどの様々な情報を選択する事が可能になります。
このリストボックス自体は、選択項目(プルダウン)の設置方法に大変よく似ています。
選択項目(プルダウン)で使用している<select><option>をそのまま使用します。
また、下記の様に大きさを変更すると、スクロールさせながら選択する方法になります。
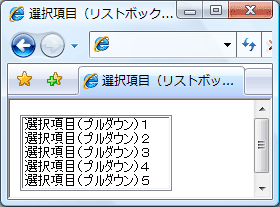
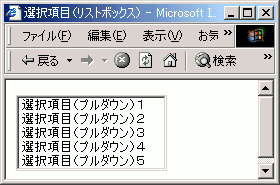
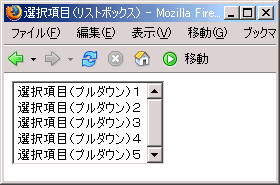
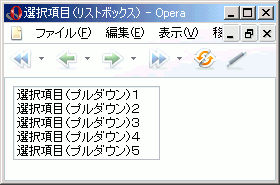
sample
↓↓↓小さくするとスクロールバーがでます。↓↓↓
HTML <select size="">,<option>
記述内容は、、選択項目(プルダウン)にて設定するのと同じなのですが、表示方法の大きさを指定する事でプルダウンの表示方法をリストボックスにするという感じになります。
項目全体を1つのグループにする為の<select>〜</select>に対して大きさを指定size="大きさ"する事で可能になります。
書き方
<form name="sample">
<select name="select1" size="5">
<option value="d1">選択項目(プルダウン)1</option>
<option value="d2">選択項目(プルダウン)2</option>
<option value="d3">選択項目(プルダウン)3</option>
<option value="d4">選択項目(プルダウン)4</option>
<option value="d5">選択項目(プルダウン)5</option>
</select>
</form>
こうなります




ホームページ作成TOP > フォームを設置する > 選択項目(リストボックス) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



