ホームページ作成TOP > リンク > 画像にリンクを複数作成する
画像にリンクを複数作成する
1枚の画像に、リンクを複数作成する方法です。
この方法を『イメージマップ』や『クリッカブルマップ』と呼びます。(以下『イメージマップ』)
おそらく一番見かけるイメージマップはYAHOOJapanの一番上のロゴとその左右の会員情報などの部分です。(04年5月現在)
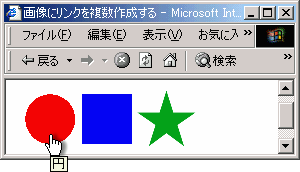
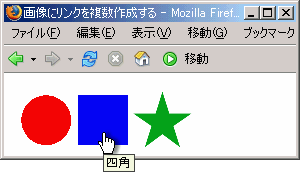
sample
下記の1枚の画像内の各図形をクリック↓すると新しいウィンドウが開きます。

HTML <img>,<map name>,<area>
イメージマップを作成するには、一枚の画像に複数リンクを作成します。
全体構造は下記の様になります。
<img src="画像" usemap="#名前"> ←画像を設置
<map name="名前"> ←下記<area>を囲います
<area href="リンク先" shape="形" coords="座標" alt="">←ここでリンクの設定
<area shape="default" nohref alt=""> ←画像全体のリンクを付けない
</map>
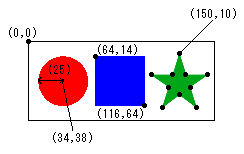
座標は、全体画像の左上の座標をゼロ『0,0』として、そこからの距離を『x座標,y座標』としてピクセルで表します。
| 形 | 書き方 | 必要な座標 |
|---|---|---|
| 丸 形 | shape="circle" | 円の中心,半径 |
| 四角形 | shape="rect" | 左上,右下 |
| 多角形 | shape="poly" | 全ての角(最初と最後の座標は同一にする) |
| 全体 | shape="default" nohref | 画像全体にはリンクを付けない |
<<サンプルの座標位置は下記の通りです。>>

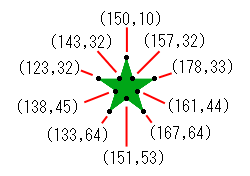
★に関しては、最上部から時計回りに座標を取ってます。それぞれの座標は下記になります。

書き方は
<img src="画像" width="サイズ" height="サイズ" alt="" usemap="#linkmap">
<map name="linkmap">
<area href="リンク先" target="_blank" shape="circle" coords="34,38,25"
title="円" alt="">
<area href="リンク先" target="_blank" shape="rect" coords="66,14,116,64"
title="四角" alt="">
<area href="リンク先" target="_blank" shape="poly" coords="150,10,157,32,178
,33,161,44,167,64,151,53,133,64,138,45,123,32,143,32,150,10"
title="多角形" alt="">
<area shape="default" nohref alt="">
</map>
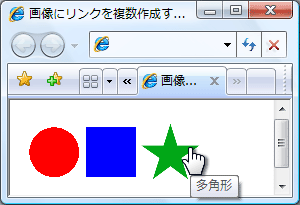
こうなります




ホームページ作成TOP > リンク > 画像にリンクを複数作成する > このページのTOP ▲
yahooはどうなっている?
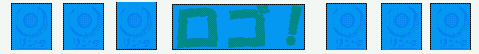
yahoo のtopページ上部に使用しているイメージはどうなっているのでしょうか?
下記にその使用内容を説明します。

この画像に対し下記↓の四角で塗りつぶしである部分に対してリンクを使用してます。文字でのリンクと思っていたロゴ左右の部分も画像である事が分かります。

スタイルシート
スタイルシートでは、リンクした時の表示方法などの変更が可能です。
ホームページ作成TOP > リンク > 画像にリンクを複数作成する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



