見出しの表現いろいろ
見出しの表現には、様々なものがあります。それぞれ例をあげて見てみましょう。
(見出し部分全てが画像で出来ているものは除きます。)
画像を使用しないパターン
一部に画像を使用するパターン
ちょっと複雑なパターン(<span>を使う)
ちょっと複雑なパターン(テーブルレイアウト)
色々な見出しの書き方を、スタイルシートで説明します。
良く見かけるテーブルを利用した見出しも載せておきます。
使用したものと、意味を載せます。
また、今回フォントサイズを指定していなのは、全て<h4>〜</h4>で行っており、サイズ指定はしておりません。
背景色と罫線で調整します。背景色より暗めな色を罫線に使用する事で、影が出来ている様な錯覚が生まれます。
<h4>見出し(その1)</h4>
h4
{
border-right:solid 2px #808080; /* 背景色を設定 */
border-bottom:solid 2px #808080; /* 右の罫線を引く */
background-color:#c0c0c0; /* 下の罫線を引く */
padding-top:3px; /* 上部と文字までの間隔 */
padding-left:3px; /* 左部と文字までの間隔 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
背景色と罫線で調整します。背景色より暗めな色を罫線に使用する事で、影が出来ている様な錯覚が生まれます。
さらに、『■、▼、●、>』の文字色を白にしてワンポイントにしてあります。
<h4><span>■</span>見出し(その2)</h4>
h4
{
border-right:solid 2px #808080; /* 背景色を設定 */
border-bottom:solid 2px #808080; /* 右の罫線を引く */
background-color:#c0c0c0; /* 下の罫線を引く */
padding-top:3px; /* 上部と文字までの間隔 */
padding-left:3px; /* 左部と文字までの間隔 */
width:300px; /* 全体の幅 */
}
span
{
color:#ffffff;
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
背景色と罫線で全体を整え、『PR』の文字を<span>〜</span>で囲み、それに対して全体としては、反対色の背景と文字色を設定しました。
<h4><span>pr</span>見出し(その3)</h4>
h4
{
border:solid 1px #000000; /* 罫線を引く */
color:#ffffff; /* 文字色を白 */
background-color:#808080; /* 背景色を設定 */
padding:3px; /* 外枠と文字までの間隔 */
width:300px; /* 全体の幅 */
}
span
{
background-color:#ffffff; /* 背景色を白 */
color:#808080; /* 文字を灰色 */
padding-left:3px; /* PRの文字の左横の余白幅 */
padding-right:3px; /* PRの文字の右横の余白幅 */
margin-right:5px; /* PRと見出しの間隔 */
font-size:80%; /* PRの文字サイズを小さく */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
『1』の数字の背景色を『青』、罫線の左側と上側の色を明るく、右側と下側を暗くする(暗いので、見えにくいので太めにしてあります)。『1』の文字は<span>〜</span>で囲み、それに対して設定する。
<h4><span>1</span>見出し(その4)</h4>
h4
{
特に設定なし
}
span
{
background-color:#0000ff; /* 背景色を青 */
color:#ffffff; /* 文字色を白 */
border-top:solid 1px #0099ff; /* 上側の罫線 */
border-left:solid 1px #0099ff; /* 左側の罫線 */
border-right:solid 2px #000066; /* 右側の罫線 */
border-bottom:solid 2px #000066; /* 下側の罫線 */
margin-right:3px; /* 1と見出しの間隔 */
font-size:80%; /* 1の文字サイズを小さく */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
<h4>〜</h4>の外側に罫線を引き、その中身である文字全体を<span>〜</span>で囲む。
そして、中身の<span>〜</span>にさらに罫線を二重線(double)で引く。
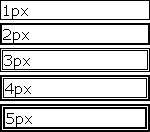
この際太さを4pxにしたのは、インターネットエクスプローラで二重線(double)の外側の線と内側の線の幅を見た目上変える為に4pxにしてあります。
| ブラウザの種類 | 表示結果画像 |
|---|---|
| インターネットエクスプローラー | |
| opera,mozilla |
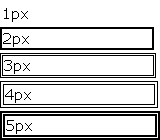
この違いは、ブラウザによって二重線の表示方法に違いがある為で、下記の様に1pxになると表示されなくなります。
| インターネットエクスプローラー | opera,mozilla |
|---|---|
 |  |
<h4><span>見出し(その5)</span></h4>
h4
{
border:solid 2px #ff6600; /* 一番外側の枠線 */
color:#ffffff; /* 文字色を白 */
background-color:#ff6600; /* 背景色を設定 */
width:300px; /* 全体の幅 */
}
span
{
display:block; /* ブロックに変換 */
border:double 4px #ffffff; /* 罫線を二重線で引く */
padding-top:3px; /* 上部枠からの距離 */
padding-left:3px; /* 左部枠からの距離 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
<h4>〜</h4>の外側に罫線を引き、その中身である文字全体を<span>〜</span>で囲む。
そして、中身の<span>〜</span>の左側のみに太めの二重線(double)を引く。
<h4><span> 見出し(その6)</span></h4>
h4
{
border:solid 4px #ff6600; /* 全体の枠線 */
color:#ffffff; /* 全体の文字を白 */
background-color:#ff6600; /* 背景色を設定 */
width:300px; /* 全体の幅 */
}
span
{
display:block; /* ブロックに変換 */
border-left:double 12px #ffffff; /* 文字部分の左に太い二重線 */
padding-left:3px; /* 左の線から文字までの距離 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
<h4>〜</h4>の外側に罫線を引き、その中身である文字全体を<span>〜</span>で囲む。
そして、中身の<span>〜</span>の下側のみに太めの実線(solid)を引く。
文字全体は、センターリングして中央に表示。
<h4><span>見出し(その7)</span></h4>
h4
{
border:solid 4px #ff6600; /* 全体の枠線 */
color:#ffffff; /* 全体の文字を白 */
background-color:#ff6600; /* 背景色を設定 */
width:300px; /* 全体の幅 */
}
span
{
display:block; /* ブロックに変換 */
border-bottom:solid 3px #ffffff; /* 下の罫線 */
text-align:center; /* 文字を中央表示 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
左側に太い線を引き、下側には細い線を引いたパターン
<h4>見出し(その8)</h4>
h4
{
border-left:solid 10px #00ff00; /* 左側の罫線 */
border-bottom:solid 1px #00ff00; /* 下側の罫線 */
padding-top:3px; /* 上部から文字までの距離 */
padding-left:3px; /* 左部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
左側に太い線を引き、下側には細い二重線を引いたパターン
<h4>見出し(その8)</h4>
h4
{
border-left:solid 10px #00ff00; /* 左側の罫線 */
border-bottom:double 3px #00ff00; /* 下側の二重線 */
padding-top:3px; /* 上部から文字までの距離 */
padding-left:3px; /* 左部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
左側に太い線を引き、上下右には細い線を引いたパターン
<h4>見出し(その10)</h4>
h4
{
border-left:solid 10px #00ff00; /* 左側の罫線 */
border-top:solid 1px #00ff00; /* 上側の罫線 */
border-right:solid 1px #00ff00; /* 右側の罫線 */
border-bottom:solid 1px #00ff00; /* 下側の罫線 */
padding-top:3px; /* 上部から文字までの距離 */
padding-left:3px; /* 左部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
背景色と、上下の罫線のパターン
<h4>見出し(その11)</h4>
h4
{
border-top:solid 1px #00ff00; /* 上側の罫線 */
border-bottom:solid 1px #00ff00; /* 下側の罫線 */
background-color:#ccffcc; /* 背景色 */
text-align:center; /* 文字を中央表示 */
padding-top:3px; /* 上部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
背景色と、下の罫線のパターン。ちょっとだけ影に見えるので案外使われてます。
<h4>見出し(その12)</h4>
h4
{
border-bottom:solid 1px #808080; /* 下側の罫線 */
background-color:#ccffff; /* 背景色 */
text-align:center; /* 文字を中央表示 */
padding-top:3px; /* 上部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
背景色と、罫線のパターン。上を二重線にしてます。下の線は黒にして影の様な感じが出てます。
<h4>見出し(その13)</h4>
h4
{
border-top:double 3px #808080; /* 上側の罫線 */
border-bottom:solid 1px #000000; /* 下側の罫線 */
background-color:#cccccc; /* 背景色 */
text-align:center; /* 文字を中央表示 */
padding-top:3px; /* 上部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
画像( ,
, ,
, ,
, )を先頭に配置し、下側の罫線のみを引く。
)を先頭に配置し、下側の罫線のみを引く。
この際、画像は背景画像として入れますので、『繰り返しはしない』で『配置は、左の中央』で表示します。
<h4>見出し(そのa)</h4>
h4
{
border-bottom:solid 2px #c0c0c0; /* 下側の罫線 */
background-image:url(画像); /* 背景画像 */
background-repeat:no-repeat; /* 繰り返しなし */
background-position:left center; /* 配置を左、中央 */
padding-left:20px; /* 左から文字までの距離 */
padding-top:3px; /* 上部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
画像を利用して、右上の部分を『斜めにカット』、『丸くカット』するパターンです。
右上の部分がない全体の画像を使用するのではなく、右上に背景色を隠すように白色(ページの背景色と同様の色)画像(下図)を設置する事で、切れている様に見えます。
 ,
,![]() この画像を使用します。(枠線は必要ありません。)
この画像を使用します。(枠線は必要ありません。)
また、グレーの部分は透明でも良いです。
<h4>見出し(そのb)</h4>
h4
{
background-color:#c0c0c0; /* 背景色を灰色 */
background-image:url(画像); /* 背景画像 */
background-repeat:no-repeat; /* 繰り返しなし */
background-position:right top; /* 配置を右、上 */
padding-top:3px; /* 上部から文字までの距離 */
padding-left:3px; /* 左部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
画像右下に設置して、飾り付けするパターンです。
![]() ,
,![]() この画像を使用します。(枠線は必要ありません。)
この画像を使用します。(枠線は必要ありません。)
また、グレーや、緑の部分は透明でも良いです。
<h4>見出し(そのc)</h4>
h4
{
background-color:#00ff00; /* 背景色 */
color:#ffffff; /* 文字色 */
background-image:url(画像); /* 右下の画像 */
background-repeat:no-repeat; /* 繰り返しなし */
background-position:right bottom; /* 配置を右、下 */
padding-top:3px; /* 上部から文字までの距離 */
padding-left:3px; /* 左部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
全体を罫線で囲み、左側の罫線だけ太くし、グラデーションの画像を右側だけ設置する方法です。
![]() この様なグラデーションの画像を、右側の上から下の方向だけ繰返して設置します。
この様なグラデーションの画像を、右側の上から下の方向だけ繰返して設置します。
<h4>見出し(そのd)</h4>
h4
{
border:solid 2px #00ff00; /* 上下左右の罫線 */
border-left:solid 10px #00ff00; /* 左側の罫線を太く */
background-image:url(画像); /* 画像の指定 */
background-position:right; /* 右側に設置 */
background-repeat:repeat-y; /* 垂直方向に繰り返し */
background-color:#ccffff; /* 背景色 */
padding-top:3px; /* 上部から文字までの距離 */
padding-left:3px; /* 左部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
全体を罫線で囲み、左側の罫線だけ太くし、グラデーションの画像を下側だけ設置する方法です。
![]() この様なグラデーションの画像を、下側の左から右の方向だけ繰返して設置します。
この様なグラデーションの画像を、下側の左から右の方向だけ繰返して設置します。
<h4>見出し(そのe)</h4>
h4
{
border:solid 2px #00ff00; /* 上下左右の罫線 */
background-image:url(画像); /* 画像の指定 */
background-position:bottom; /* 下側に設置 */
background-repeat:repeat-x; /* 水平方向に繰り返し */
background-color:#ccffff; /* 背景色 */
padding-top:3px; /* 上部から文字までの距離 */
padding-left:3px; /* 左部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
全体を罫線で囲み、右側に画像を設置する。商品の一部拡大した部分などを、透明度を調整して画像を作成してあります。
見出しなので、一部分が見える程度が良いと思われます。
<h4>見出し(そのf)</h4>
h4
{
border:solid 1px #808080; /* 上下左右の罫線 */
background-image:url(画像); /* 画像の指定 */
background-position:right center; /* 右、中央に設置 */
background-repeat:no-repeat; /* 繰り返しなし */
background-color:#ffffff; /* 背景色 */
padding-top:3px; /* 上部から文字までの距離 */
padding-left:3px; /* 左部から文字までの距離 */
width:300px; /* 全体の幅 */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
フォルダの上部の様(下記のテーブルではよく見かけます)に見える様にする為には、斜めの画像を入れる事で可能になります。
見出し自体では、下線を引きますので、見出しの文字自体の幅と背景色を調整して、背景画像として斜めの画像を入れていきます。文字自体を調整する為には、文字を<span>〜</span>で囲い、その<span>の調整を行います。
下図の黒枠の様に見出し内にブロック<span>〜</span>(黒枠部分)を入れ、背景の右端に『斜めの画像![]() 』を設置する事で、色を変化させます。
』を設置する事で、色を変化させます。
![]()
この場合<span>はブロック要素でない為、幅や高さなどの調整が上手くできませんので、display:block;でブロック要素に変換します。
<span>ではなく<div>を使用したいのですが、見出しの<h>〜</h>の中には、直接入れる事が文法上で来ませんので、<span>を入れてから変換してます。
<h4><span>ブロックを入れる</span></h4>
h4
{
width:300px; /* 全体の幅 */
border-bottom:solid 2px #ff6600; /* 下側の罫線 */
}
span
{
display:block; /* ブロック要素に変換 */
margin-right:30%; /* 右側の白い部分の範囲 */
padding-top:2px; /* 上部から文字までの距離 */
padding-left:5px; /* 左部から文字までの距離 */
color:#ffffff; /* 文字色 */
background-color:#ff6600; /* 背景色 */
background-image:url(画像); /* 画像の指定 */
background-position:right top; /* 右、上に設置 */
background-repeat:no-repeat; /* 繰り返しなし */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
| table見出し1 |
テーブル(<table>)を使用したレイアウトは多く見かけます。
下図の黒枠の様にテーブル内に『3個』のセルを用意し、真中のセルに『斜めの画像![]() 』を設置する事で、色を変化させます。
』を設置する事で、色を変化させます。
![]()
<table cellspacing="0" cellpadding="0" width="300" border="0">
<tr>
<td bgcolor="#3366ff" nowrap="nowrap" width="130">
<span> table見出し1</span>
</td>
<td bgcolor="#3366ff">
<img src="./layout/img/h12.gif" width="25" border="0" height="25" alt="" >
</td>
<td width="100%"> </td>
</tr>
</table>
table
{
border-bottom:solid 2px #3366ff; /* テーブル全体の下の罫線 */
}
span
{
color:#ffffff; /* 文字色 */
font-weight:bold; /* 文字を太く */
}
ホームページ作成TOP > 見出しの表現いろいろ > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



