ホームページ作成TOP > 文字や文章 > 文字の背景に画像を表示する
文字の背景に画像を表示する
文字の背景に画像を表示する方法です。
ホームページ作成中には、文章の一部を強調したりしたくなります。この場合、タグ内の文字自体の背景を部分的に設定するには、文章内の設定したい文字自体を囲うタグを使用して、そのタグに対して設定して行きます。
しかし、HTMLだけで表現するには、複雑で、使用しなくても良い関係のないタグまで使用しないと難しいでので、スタイルシートで簡単に設定していきましょう!
下記のサンプルは、![]() の画像を背景に入れて表示しております。
の画像を背景に入れて表示しております。
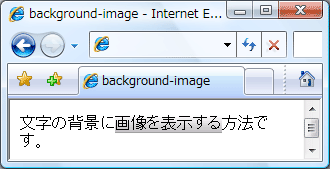
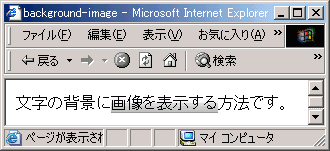
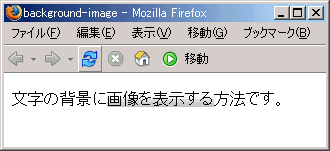
sample
文字の背景に画像を表示する方法です。
HTML
スタイルシートにて実現します。
ホームページ作成TOP > 文字や文章 > 文字の背景に画像を表示する > このページのTOP ▲
スタイルシート background-image:url(画像);
文字の背景に画像を使用して表現するには、対象となる文字を<span>〜</span>で囲い、それに対してbackground-image:url(画像);を指定する事で可能になります。
背景画像の位置を細かく指定したい場合には、TOP > 画像 > 背景画像の場所を指定するにて確認して下さい。
要素に直接書く
書き方は
<p>文字の背景に
<span style="background-image:url(画像);">画像を表示する</span>
方法です。</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
span { background-image:url(画像);}
-->
</style>
</head>
<body>
<p>文字の背景に<span>画像を表示する</span>方法です。</p>
</body>
</html>こうなります




ホームページ作成TOP > 文字や文章 > 文字の背景に画像を表示する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果


