背景画像の場所を指定する
背景画像の表示場所を方向で指定する方法です。
背景画像をスクロールしても移動しない様に固定する方法はbackground-attachmentを使用します。
(![]() Operaに関しては注意事項がありますので確認して下さい。)
Operaに関しては注意事項がありますので確認して下さい。)

この例では、下記の画像を表示してます。

スタイルシートにて行います。
ホームページ作成TOP > 画像 > 背景画像の場所を指定する > このページのTOP ▲
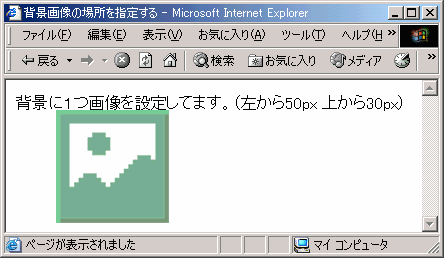
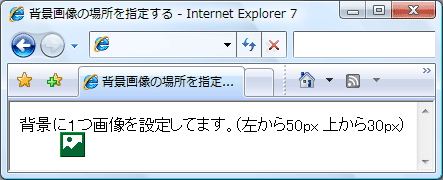
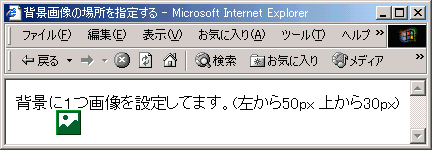
背景の画像の位置を指定するには、background-position:左右 上下;を使用して表示位置を指定します。
この際、背景画像を繰り返し表示しない様にbackground-repeat:no-repeat;を使用する事で一つだけ表示する事ができます。
上下左右の位置指定方法は下記の様になります。
ピクセル指定以外は、ウィンドサイズによっては表示場所が変化する事があります。
<注 意>![]() Operaに関しては、指定方法が同一の種類同士でないと認識できない様なので、指定方法は同一の種類で指定して下さい。
Operaに関しては、指定方法が同一の種類同士でないと認識できない様なので、指定方法は同一の種類で指定して下さい。
この同一の種類同士とは、
- ピクセルで指定するならば両方ともピクセルで。
- %なら%で。
- キーワード(topやleft)ならキーワードで。
という事になります。
詳細はこのページの最後で紹介してますので、確認して見て下さい。
| 指定方法 | 方向 |
|---|---|
数値px | ピクセル |
数値% | 割合 |
left | 左 |
center | 中央 |
right | 右 |
top | 上 |
center | 中央 |
bottom | 下 |
指定方法は下記の様になります。
| 位置 | 指定方法 |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ホームページ作成TOP > 画像 > 背景画像の場所を指定する > このページのTOP ▲
<body style="background-image:url(画像);background-position:50px 30px;
background-repeat:no-repeat;">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body {
background-image:url(画像);
background-position:50px 30px;
background-repeat:no-repeat;
}
-->
</style>
</head>
<body>
<p>背景に1つ画像を設定してます。(左から50px 上から30px)</p>
</body>
</html>



ホームページ作成TOP > 画像 > 背景画像の場所を指定する > このページのTOP ▲
![]() Operaに関しては、指定方法が同一の種類同士でないと認識できない様なので、指定方法は同一の種類で指定して下さい。
Operaに関しては、指定方法が同一の種類同士でないと認識できない様なので、指定方法は同一の種類で指定して下さい。
この同一の種類同士とは、
- ピクセルで指定するならば両方ともピクセルで。
- %なら%で。
- キーワード(topやleft)ならキーワードで。
という事になります。
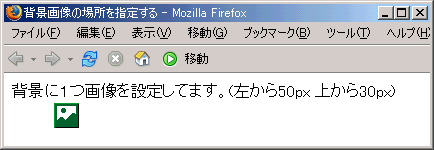
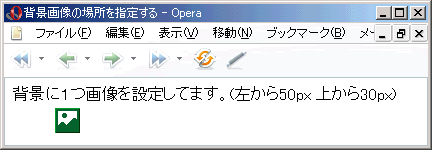
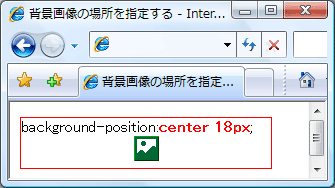
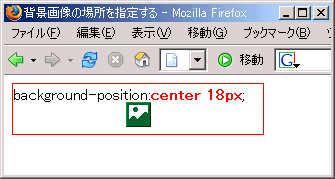
実際に下記のサンプルの様に、指定方法を混在させて見るとOperaだけ表示が違うのが分かります。混在させない様に記述しましょう。4種類のブラウザ![]()
![]()
![]()
![]() で表示した結果は下記になります。
で表示した結果は下記になります。
横幅250px、高さ50pxの<div>範囲(枠線を赤く表示)の中に背景画像を表示。
表示場所を、左右方向で中央。上から18pxの場所に表示する指定。




ホームページ作成TOP > 画像 > 背景画像の場所を指定する > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



