スタイルシートとは
ホームページを作成するにはHTMLを使用して作成する事は、TOP > ホームページ作りにてご理解いただけたと思います。
このページでは、スタイルシートとは何かを説明していきます。
このスタイルシートには、いくつかのバージョン等が存在しますが、ここではその部分は省略し全てスタイルシートと表現します。
スタイルシートとは、ページ全体のレイアウトや、文字の装飾、画像の設置、さらにはマウスが重なった時に!など見た目を劇的に良くする事ができ、さらに驚く事にサイト全体の変更・更新が1ヶ所変更するだけで可能になってしまう、とてもとても便利なものであります。
もう一回言いますよ!良〜〜く聞いてくださいね。
ページ全体のレイアウトや、文字の装飾、画像の設置、さらにはマウスが重なった時に!など見た目を劇的に良くする事ができ、さらに驚く事にサイト全体の変更・更新が1ヶ所変更するだけで可能になってしまう、とてもとても便利なものであります。
このサイトの上部のメニュー(マウスを重ねると前に出たり、戻ったりとするメニュー)もスタイルシートで出来ています。
このページ自体もスタイルシートによって、レイアウトされていて、色を設定したりしているのもスタイルシートにて行ってます。
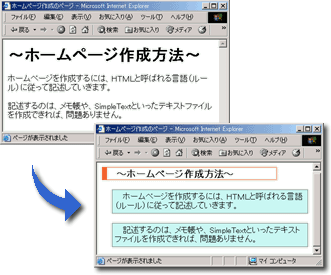
ここで再度TOP > ホームページ作り内にもあったサンプルを見てみましょう。

この様にHTMLで作成したページを、スタイルシートにてレイアウトや色合いといったデザインを作り出しています。
このスタイルシートを使用する事によって大変に大きなメリットがでてきますので、一部分でも良いので是非使用していきましょう。
それでは、メリットとともにスタイルシートの設定方法に入っていきましょう。下記の3ステップで見ていきましょう。
- 1.全ページの設定を1ヶ所の変更で可能になる。
- 最大のメリット!1ヶ所変更すると全てのページ変更可能。
- 2.スタイルシートの使用実例
- いくつかの実例を見てみましょう。
- 3.設定方法は3段階
- 具体的な設定方法。(外部・head・要素)
- 4.
classとid - classとidを使用して詳細設定
- 5.やはり必要となる書籍
- やはり手元に持っておきたい書籍をご紹介。辞書など必須アイテムも!
1.全ページの設定を1ヶ所の変更で可能になる。
デザインが良く、見やすいホームページを作成していくのには、スタイルシートは欠かせません。
スタイルシートを使用する事での最大なるメリットは複数のページの設定を1箇所で変更できる事です。それでは、説明していきましょう。
ホームページ(サイト)を作成すると、殆どのホームページが複数のページの構成になります。
この複数のページの設定を行うのには、どうしたら簡単にできるでしょうか?
まず、スタイルシートを使用しないで設定する方法を考えてみましょう。
例えば10ページあるとします。この10ページ内それぞれに『見出し』が2個存在するとします。見出しの合計は、
10ページ X 2個 = 合計20個
になります。この見出しそれぞれに、『文字色』『文字サイズ』などを設定すれば良い事になります。
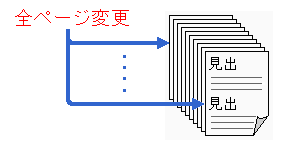
全て設定するには、同じ設定をそれぞれにする事になりますので、20回行います。
それでも、なんとか設定できました。(ここまでは、問題ないと思います)
さて、ここで、その設定した見出しの文字色を変更する事になりました。
しかも、全ての20箇所を!
しかたがないので、20箇所全て設定し直す事になりました・・・・

これが、スタイルシートを使用しない場合の設定、変更の方法になります。20箇所も大変ですが、これが、10ページでなく100ページぐらいの量になると、本当に大変な作業になります。
では、スタイルシートを使用する場合を説明します。(変更する対象の箇所は20個で同じです。)
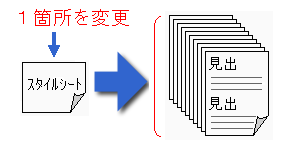
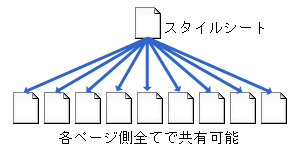
スタイルシートという方法では、設定を1箇所にまとめる事が可能になりますので、10ページ作成する時から1箇所の設定を共有する様にして作成します。
この様に1箇所の設定を共有しているので、上記の様に文字色を変更するにしても、1箇所の設定を変更する事で20箇所の文字色が変更する事になります。

こんなに簡単で、便利なスタイルシートを是非使用する様にしていきましょう!
これは3.設定方法は3段階内で説明している『外部ファイルで設定』で可能になりますので確認して下さい。
それでは、スタイルシートを使用する事によっての変更のいくつかの実例を見ていきましょう。
ホームページ作成TOP > スタイルシートとは > このページのTOP ▲
2.スタイルシートの使用実例
スタイルシートを使用する事で様々な変更や装飾が出来ます。下記に代表的な実例がありますので参考にしてみてください。実際の記述内容はリンク先のページにて確認して下さい。
↓
文章の文字の色を変える方法です。
→詳細は、TOP > 文章や文字 > 文字の色を変えたい(文章)を見てください。
メニューのリストを下記↓の様に変化できます。
→詳細は、TOP > メニューを作るを見てください。
下記のメニューにマウスを重ねると画像が変化します。
→詳細は、TOP > マウスで変化を見てください。
ホームページ作成TOP > スタイルシートとは > このページのTOP ▲
3.設定方法は3段階
スタイルシートの具体的な設定方法を説明していきましょう。ここでは、3種類の設定方法を使用して説明していきます。
- 外部ファイルとして設定して読み込む
- 各ページの<head>〜</head>内に記述する
- 各要素自体に記述する
スタイルシートの基本的な概念としては、『設定したい対象に対して、設定したいスタイルの設定内容を記述する』という事になり、記述方法は記載する場所によって下記の2種類になります。
設定対象{設定スタイル:設定内容;}style="設定スタイル:設定内容;"この2種類の記述方法の違いは、記述場所の違いであり下記の通りになります。
| 設定場所 | 意味 |
|---|---|
| 外部ファイルに記述 | 設定対象{設定スタイル:設定内容;} |
| 各ページの<head>〜</head>内 | 設定対象{設定スタイル:設定内容;} |
| 各タグに記述 | style="設定スタイル:設定内容;" |
それでは、ここで2種類の記述方法の違いを実際の例でみてみましょう。
実際の例として文字色の変更を行って見ましょう。
この文章の文字色を変更して見ましょう。
この文章の文字色を変更して見ましょう。
文字色を変更するスタイルには、color:色;を使用する事で可能になります。
(色自体に関してはTOP > カラーデザイン > カラーサンプル(色見本)ですにカラーサンプル一覧がありますので確認して下さい。)
この文字色の指定方法であるcolor:色;をスタイルシートで記述すると下記の様になります。
今回は段落である<p>〜</p>の中にある文字全てに対して、color:#ff0000;を設定して文字色を変更する様にしてます。
p {color:#ff0000;}
<p style="color:#ff0000;">この文章の文字色を変更して見ましょう。</p>
この様に2種類の記述方法になります。タグに直接指定する方法は、比較的記述方法も理解しやすいと思いますが、『外部ファイルとして設定して読み込む』や『各ページの<head>〜</head>内に記述する』とは具体的にどうなっているのでしょうか?ここからは、
のそれぞれを説明していきます。
ホームページ作成TOP > スタイルシートとは > このページのTOP ▲
外部ファイルとして読み込むという事は、下図にある様にページ内容を記述しているファイルとは別のファイルにスタイルの設定内容を記述しておき、ページ内容を記述しているファイル側から、スタイルの設定内容を記述したファイルを読み込むという事になります。
まず最初にページ内容を記述するファイルと、スタイルシートを記述するファイルの2種類を用意します。この際に下記の様にページ内容を記述するファイルの拡張子を.htmlに、スタイルシートを記述するファイルの拡張子を.cssにします。
![]() ←page.html
←page.html ![]() ←style.css
←style.css
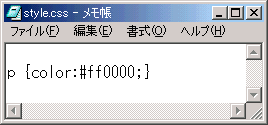
ではスタイルシートである、style.cssの中身を開いて見てみましょう。
下記の通り、スタイルの設定内容である『p {color:#ff0000;}』だけを記述する事になります。

これで、スタイル側は設定できましたので、これを読み込む事を行っていきましょう。
スタイルシートのファイルを読み込むには、読み込む側のページ内に下記の記述を行い読み込みます。
<link rel="stylesheet" href="ファイル名" type="text/css">
そして、この記述は読み込む側のページ内の<head>〜</head>内に記述する事になってます。
ファイル名は今回『style.css』ですので、下記↓の様になります。
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css">
<title></title>
</head>
<body>
<p>この文章の文字色を変更して見ましょう。</p>
</body>
</html>ここまでで、外部ファイルの設定と、それを読み込む事が完成しました。文字色などを変更したい場合には、style.cssであるスタイルシート内を変更する事で可能になります。
また、1つのスタイルシートの外部ファイルを複数のページや全ページで共有して使用する事も可能になります。その際には、読み込みたい側全てのページ内に同様に設定する事で可能になります。

ホームページ作成TOP > スタイルシートとは > このページのTOP ▲
外部ファイルとして設定して読み込む方法に続き、ここではスタイルシートの記述する場所を、ページ内容を記述したファイル内に記述する方法を説明します。
この場合のスタイルシートは、外部ファイルとして記述する場合と違い、記述してあるページ内のみに対しての設定になります。
【記述する場所】
記述する場所は、設定したいページ内の<head>〜</head>内に対して、下記のタグを記述し、その中に記述していきます。
<style type="text/css">〜</style>
また、記述したスタイルシートが画面上に表示される事のない様にする為、<!-- -->にて中身を囲ったほうが良いです。
(これは、コメントといって記述内に補足情報などを記述する場合などに使われ画面上には表示されません。コメントの種類などはTOP >基本の要素 > コメントを入れたいにて説明してます。)
よって、記述内容としては、下記の様になります。
<html>
<head>
<style type="text/css">
<!--
p {color:#ff0000;}
-->
</style>
<title></title>
</head>
<body>
<p>この文章の文字色を変更して見ましょう。</p>
</body>
</html>ホームページ作成TOP > スタイルシートとは > このページのTOP ▲
3.各要素自体に記述する
要素自体に記述する場合には、上記2種類とは記述方法が違います。上記2種類では、『設定対象{設定スタイル:設定内容;}』と記述しましたが、要素自体に記述する場合には、『設定対象』が必要なくなります。
しかし、スタイルシートの設定を要素内に記述する必要があります。その際は、各要素内に下記を記述します。
style="設定スタイル:設定内容;"
よって、記述内容としては、下記の様になります。
<p style="color:#ff0000;">この文章の文字色を変更して見ましょう。</p>
ホームページ作成TOP > スタイルシートとは > このページのTOP ▲
スタイルシートの設定対象は上記までの様にタグになります。
しかし、タグに対しての設定だけでは複数ページのホームページ(サイト)では、1つの要素に対して全て同じ設定になってしまい、細かく指定できなくなってしまいます。
それを解決する方法に『class』と『id』があります。
これを使用する事で、1種類の要素を複数に分類する事が可能になります。下記の様に<p>〜</p>に対して『class』と『id』を記述する事により1種類の要素である<p>〜</p>を3種類(style0,style1,style2)に分類する事が可能になります。
<p id="style0">〜</p>
<p class="style1">〜</p>
<p class="style2">〜</p>
この様に分類する事によって、別々のスタイルを指定する事が可能になります。
この『class』と『id』の使用方法と、設定方法には違いがありますので下記を確認して下さい。
| 分類 | 記述方法 | スタイル側 | 注意 |
|---|---|---|---|
| id | id="id名" | #id名 | 同一ページ内に同一id名は使用不可 |
| class | class="クラス名" | .クラス名 |
さらに『id名』と『クラス名』に使用するのは、半角小文字英数字の範囲で使用する事をお勧めします。
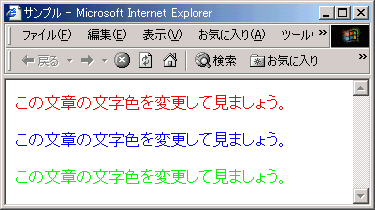
下記のサンプルは、スタイルシートの設定部分をページの<head>〜</head>内に記述する方法にします。
<html>
<head>
<style type="text/css">
<!--
#style0 {color:#ff0000;}
.style1 {color:#0000ff;}
.style2 {color:#00ff00;}
-->
</style>
<title>サンプル</title>
</head>
<body>
<p id="style0">この文章の文字色を変更して見ましょう。</p>
<p class="style1">この文章の文字色を変更して見ましょう。</p>
<p class="style2">この文章の文字色を変更して見ましょう。</p>
</body>
</html>
ホームページ作成TOP > ホームページ作り > このページのTOP ▲
スタイルシート自体には様々な種類があります。
その中でも頻繁に使用される代表的なものを抜き出したものが下記一覧になります。それぞれの具体的な内容に関しては、TOP > 使用CSS一覧にABCの順番に記載してありますので確認して下さい。
| スタイル | 意味 |
|---|---|
| color:色; | 文字の色を設定 |
| font-size:サイズ; | 文字のサイズを設定 |
| text-align:方向; | 横方向の位置調整 |
| text-indent:数値; | インデントの設定 |
| height:高さ; | 高さを指定する |
| widtd:幅; | 幅を指定する |
| margin:距離 | マージン(余白)の調整 |
| padding:間隔; | 余白の調整をする |
| background-color:色 | 背景色を設定する |
| background-image:url(画像) | 背景画像を設定する |
| border:線種 太さ 色; | 罫線、枠線を設定する |
| display:block; | ブロック要素に変換する |
| float:方向; | 要素を回り込ませる |
ホームページ作成TOP > ホームページ作り > このページのTOP ▲
5.やはり必要となる書籍
ホームページ製作の為、やはり手元に持っておきたい書籍をご紹介。
辞書など詳細の情報から、レイアウト方法など、いつでも何処でも手元に持っておきたいものです。
スタイルシート・ステップアップ・アレンジブック―基本とそのバリエーションでマスターするCSS活用術
数種類のメニューの作り方、画像の配置方法からページ全体レイアウト方法。
さらにロールオーバーやページ別の設定方法までをソースコードを記載しステップアップ方式で解説してある1冊。
これ以外の写真素材などの様々な書籍もご紹介しておりますのでTOP > 役立つ書籍にて確認して下さい。
専門講座の内で有名2講座をご紹介。まずは各校の資料を見てみてからにしましょう
日本創芸学院 ホームページデザイナー養成講座
まずは、無料の資料請求から始めましょう!↓↓↓
★初心者でも安心!プロの個別指導で、ホームページが作れる!
デジタルハリウッド
なんと、妊娠中〜5歳以下のお子さまをお持ちの女性や、学割など授業料割引もありますので、詳しい資料を取寄せて確認しましょう。↓↓↓
Webプロデューサーを目指すならデジハリ
ホームページ作成TOP > ホームページ作り > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。





