ホームページ作成方法ビギナーズガイド
ホームページを作成方法を知るにはいったいどうしたら良いのでしょうか?
このページには、その答えが記載してあります。
では、そもそもホームページ自体の基本は『何なのでしょうか?』。難しいプログラムの様なものなのでしょうか?
いいえ、そんなものではありません。
ホームページ自体の基本は、テキストファイルです。
テキストファイル?って何だろう?って思われた方に簡単に説明しますと、
・Windowsを使用している方であれば『メモ帳』
・Macintoshであれば『SimpleText』
といった文字情報のみ(装飾などは無い)を扱うソフトで作られるものです。
もっともっと簡単に一言で表すならば『文字情報(テキスト)のみのもの』です。
この文字情報のみを、あるルールで記述する事で、ブラウザ(IE6![]() 、Firefox1
、Firefox1![]() 、Opera7
、Opera7![]() など)で見る事で、色がついたり、文字サイズが変化したり、画像を表示したり・・・といった事が可能になります。
など)で見る事で、色がついたり、文字サイズが変化したり、画像を表示したり・・・といった事が可能になります。
よって、ホームページ作りを知りたい場合には、この『あるルール』を知ってしまえば良いという事になります。
このルールの中心となるのが、HTML(Hyper Text Markup Language)と呼ばれるルール(言語)であります。
『やっぱり言語かぁ〜難しそうだなぁ〜』と思う事はありません。テキスト(文字)で記載したものを、ルールで配置したり、分類するだけの事です。
それでは、実際にホームページ作りに入っていきましょう。下記の5ステップで見ていきましょう。
- 1.実際に表示して見てみましょう
- ごく簡単な記述をブラウザで表示して見てみましょう。
- 2.基本のルール説明
- 基本的な構造であるルールを説明。
- 3.それぞれの役割
- 基本的な構造に必要なものを説明。
- 4.見た目を良くするにはスタイルシート
- ページ自体の見た目を良くするには、スタイルシートを使用します。
- 5.製作ソフトウェア
- 製作するためのソフトウェアの紹介
- 6.やはり必要となる書籍
- やはり手元に持っておきたい書籍をご紹介。辞書など必須アイテムも!
1.実際に表示して見てみましょう
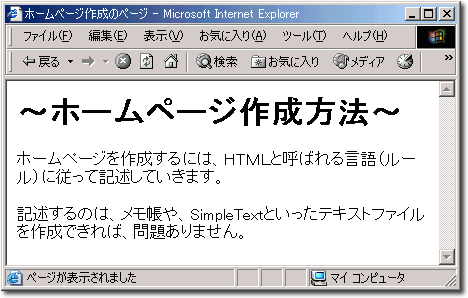
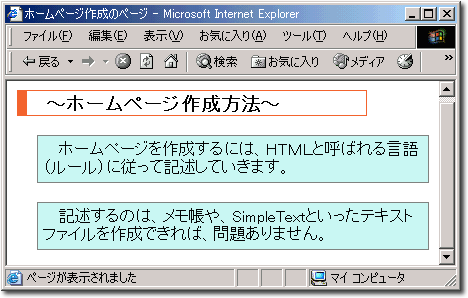
さっそく表示して見てみましょう

この表示結果を分解すると下記の3種類になります。
- ページのタイトル
- 大きな見出し
- 文章
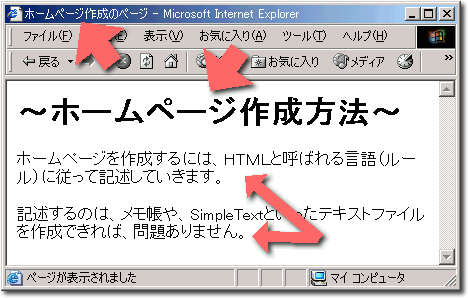
それぞれが下図の様に対応します。

では、具体的な記述内容はどうなっているのでしょか?下記がその記述内容になります。
<html>
<head>
<title>ホームページ作成のページ</title> <!-- ページのタイトル -->
</head>
<body>
<h1>〜ホームページ作成方法〜</h1> <!-- 大きな見出し -->
<p>ホームページを作成するには、HTMLと呼ばれる言語(ルール)に
従って記述していきます。</p> <!-- 文章 -->
<p>記述するのは、メモ帳や、SimpleTextといったテキストファイルを
作成できれば、問題ありません。</p> <!-- 文章 -->
</body>
</html>記述内容を見てみると、『文章などの文字』の前後に『< >』で囲まれたものが記述してあります。再度確認してみましょう。
<html>
<head>
<title>ホームページ作成のページ</title>
</head>
<body>
<h1>〜ホームページ作成方法〜</h1>
<p>ホームページを作成するには、HTMLと呼ばれる言語(ルール)に
従って記述していきます。</p>
<p>記述するのは、メモ帳や、SimpleTextといったテキストファイルを
作成できれば、問題ありません。</p>
</body>
</html>見ても分かる様に赤色で表示した部分が文字情報にプラスして記述した部分になります。この部分がHTMLの記述ルールにあたります。
文字情報に<>で囲ったものを付加して記述する事が理解できる思います。次にこの記述するルールの概要を説明していきましょう。
2.基本のルール説明
それでは基本的なルールである全体の構造を説明していきましょう。
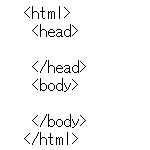
まず下図をご覧下さい。下図は上記の文章部分や見出しなどの『情報』の部分を取り除き『構造のみ』にしたものです。

この『構造のみ』にした情報に色々な情報を追加してホームページを作成していくのですが、まず構造を説明していきますので再度下図を見てください。

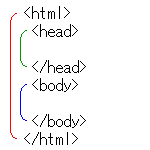
HTMLの基本構造はこの様に、<html>〜</html>の中に<head>〜</head>と<body>〜</body>を入れる構造になってます。
そして、<head>〜</head>の中には『ページ情報』としてタイトルや、使用する文字コード体系を設定したりします。
そして、実際に表示対象となる『内容』に関しては、全て<body>〜</body>の中に入れて行く事になります。
上記のサンプルでは、この構造の中に
- ページのタイトル
- 大きな見出し
- 文章
を入れてページを作成した事になります。

保存する際には、HTMLのファイルである事をコンピュータに教える必要がありますので、拡張子を.htmlまたは、.htmにします。
この拡張子とは、それぞれのファイルの種類を分類する為に付けられてます。
昔は、拡張子は3文字までしか使用できなかった時もあったので、.htmlの4文字と.htmの3文字が存在しますが、どちらでも問題ありませんが、どちらかに統一して設定した方が良いと思います。
また、以前では通常の状態でも拡張子は画面上に表示されていたのですが、最近のパソコンでは拡張子を隠してファイル名だけの表示なっている場合が多いです。
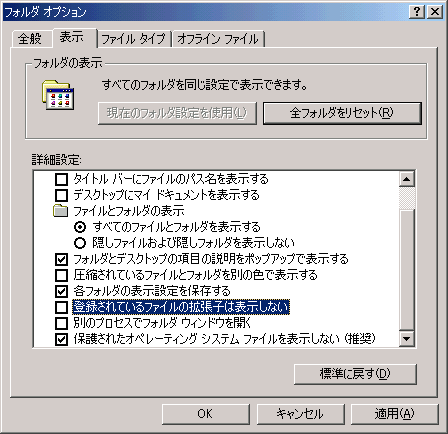
そこで、設定を変更して拡張子を表示する様にしましょう。
Windowsのパソコンであれば、コントロールパネルの中に『フォルダオプション』があります。
その中のタブメニューの『表示』の中の『詳細設定』リストの中に、『登録されているファイルの拡張子は表示しない』の箇所にチェック![]() が付いていた場合には、外し
が付いていた場合には、外し![]() →
→![]() ます。
ます。

これによって拡張子が表示されますので、各ファイルの拡張子自体を設定して下さい。
ここまでは、HTMLの構造を理解していただき、文章や文字をHTMLのルールである<>で囲ったもので記述していく事でページが完成する概要をご説明しました。
以下では、この<>で囲った記号の様なものは、どんなものかを説明していきます。
ホームページ作成TOP > ホームページ作り > このページのTOP ▲
3.それぞれの役割
HTMLの基本概要はご理解いただけたとして、<>このもの自体の説明をしていきます。
まず、上記サンプル内で使用したものを抜き出してみましょう。(構造に必要なものは除きます)
<title>〜</title>、<h1>〜</h1>、<p>〜</p>
この3種類のものが上記サンプルで使用されいたものです。それぞれがどの様な意味になっているかが下記になります。
| 意味 | |
|---|---|
| <title>〜</title> | ページ自体にタイトルを設定する時に使用する。 |
| <h1>〜</h1> | 見出しを設定する時に使用する。 |
| <p>〜</p> | 文章の1つ段落を表すものとして使用する。 |
この様に<>で囲ったものには、その中に入る『title』、『h1』、『p』によって意味が変わってきます。
この<>で囲ってあるもの自体にも名前があり『タグ』と呼ばれます。
そして、様々なタグを使用する事でホームページを作成する事が可能になります。ここで再度、上記サンプルの記述内容を確認してみて下さい。
構造を表すタグと、ページを作成する際に使用するタグを使用してページが構成されているのが確認できると思います。
<html>
<head>
<title>ホームページ作成のページ</title>
</head>
<body>
<h1>〜ホームページ作成方法〜</h1>
<p>ホームページを作成するには、HTMLと呼ばれる言語(ルール)に
従って記述していきます。</p>
<p>記述するのは、メモ帳や、SimpleTextといったテキストファイルを
作成できれば、問題ありません。</p>
</body>
</html>タグには、そのタグを使用する事によって文字が大きくなったりと視覚的に変化するものもあります。このサンプルで使用している<h1>がそれになります。
ただし文字を大きくする事が目的なタグではなく、見出しのタグであります。文字が大きくなったのは、殆どのブラウザで自動的に大きく表示する様になっているだけの事ですので、文字サイズを変更したい場合などは、文字サイズを変更するタグを使用する事になります。
タグ自体には様々な種類があります。
その中でも頻繁に使用される代表的なものを抜き出したものが下記一覧になります。それぞれの具体的な内容に関しては、TOP > 使用HTML一覧にABCの順番に記載してありますので確認して下さい。
| タグ | 意味 |
|---|---|
| <body text="色">〜</body> | ページ全体の文字の色 |
| <h数>〜</h数> | 見出しを設定する |
| <title>〜</title> | タイトルをページに付ける |
| <p>〜</p> | 段落を設定する |
| <a href="リンク先">〜</a> | リンクを設定する |
| <img src="画像" alt=""> | 画像を表示する |
| <table> | テーブルを作成する |
| <ul><li>〜</li></ul> | リストを作成する |
| <strong>〜</strong> | 強調する |
| <small> | 文字を小さくする |
| <big> | 文字を大きくする |
| <b>〜</b> | 文字を太くする |
| <i>〜</i> | 斜体にする |
| <div>〜</div> | 範囲を設定する |
| <span>〜</span> | 範囲を設定する |
| <br> | 改行する |
| <frameset>〜</frameset> | フレームを作成する |
| &○○; | 特殊な文字、記号を表示する |
ホームページ作成TOP > ホームページ作り > このページのTOP ▲
4.見た目を良くするにはスタイルシート
ページ自体の見た目を良くするには、『スタイルシート』と呼ばれるものを使用します。
このスタイルシートを使用する事で、上記サンプルが下記の様に変化させる事が出来ます。

スタイルシートに関しては、TOP > スタイルシートとはにて説明していきます。
最後にこのページの内容をまとめておきますので、再度の確認をしてみてください。
- ホームページは簡単に作成できる。
- ホームページはテキスト情報でできている。
- タグと呼ばれるものを使用してページを作成する。
- 見た目はスタイルシートを使用して作成する。
ホームページ作成TOP > ホームページ作り > このページのTOP ▲
5.製作ソフトウェア
ホームページ製作に役立つソフトウェアがあると、製作が大変スムーズに進みます。タグ一覧を記憶してしまえば殆どの作業は、メモ帳などさえあれば可能になりますが、最初はソフトウェアが助けてくれます。
ホームページ作成TOP > ホームページ作り > このページのTOP ▲
6.やはり必要となる書籍
ホームページ製作の為、やはり手元に持っておきたい書籍をご紹介。
辞書など詳細の情報から、レイアウト方法など、いつでも何処でも手元に持っておきたいものです。
数種類のメニューの作り方、画像の配置方法からページ全体レイアウト方法。
さらにロールオーバーやページ別の設定方法までをソースコードを記載しステップアップ方式で解説してある1冊。
これ以外の写真素材などの様々な書籍もご紹介しておりますのでTOP > 役立つ書籍にて確認して下さい。
ホームページ作成TOP > ホームページ作り > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。
日本創芸学院 ホームページデザイナー養成講座
まずは、無料の資料請求から始めましょう!↓↓↓![]()
ホームページを公開するならレンタルサーバ!
激安から安心までのレンタルサーバ選び!






