文章の先頭の文字を大きくする
文章の先頭の文字を大きくして、雑誌の様な感じでインパクトを付ける方法です。この方法は『ドロップキャップ』と呼ばれています。
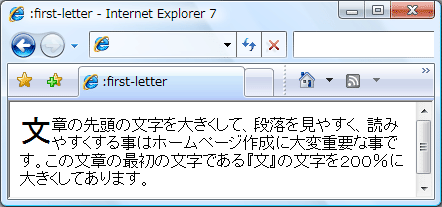
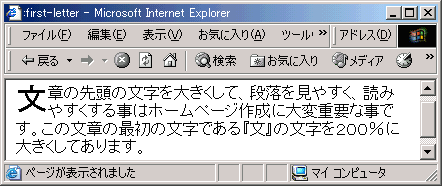
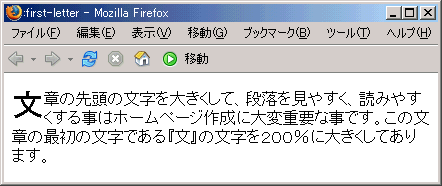
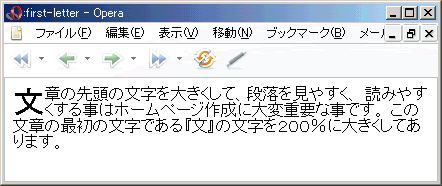
文章の先頭の文字を大きくして、段落を見やすく、読みやすくする事はホームページ作成に大変重要な事です。この文章の最初の文字である『文』の文字を200%に大きくしてあります。
スタイルシートで行います。
ホームページ作成TOP > 文章や文字 > 文章の先頭の文字を大きくする > このページのTOP ▲
文章の先頭の文字を大きくするには、その文章(通常は<p>)に対して、擬似要素である:first-letterを使用して最初の文字を大きくする事が出来ます。
float:leftを使用しているのは、最初の文字に続く文章を回り込ませる為です。
この文章は、float:leftを使用しているので、続く文章が最初の1文字目の横と下に回りこんで、文章の見え方としても最初の1文字が文章の一部になる様になっているので、ホームページ作成の際のインパクトになります。
こちらの文章は、float:leftを使用してないので、最初の1文字が続く文章の上に飛び出した感じになっています。こちらの方が良いと思われる方はホームページ作成の際にこちらを使用して下さい。
擬似要素は、headまたは外部ファイルに書きます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
p:first-letter {font-size: 200%;float:left;}
-->
</style>
</head>
<body>
<p>
文章の先頭の文字を大きくして、段落を見やすく、
読みやすくする事はホームページ作成に大変重要な事です。
この文章の最初の文字である『文』の文字を200%に大きくしてあります。
</p>
</body>
</html>



ホームページ作成TOP > 文章や文字 > 文章の先頭の文字を大きくする > このページのTOP ▲
色をつける!こんな風に、最初の文字の部分に対して色をつけ、さらに読みやすくする事もホームページ作成に大変重要な事です。
こちらは、上記方法にプラスして最初の文字に、『罫線』『背景』『文字色』を変更したものです。
追加したのは下記の通りになります。
| 意味 | 設定 |
|---|---|
| 罫線を引く | border:solid 1px #ff0000; |
| 文字色を変える | color:#ffffff; |
| 背景色を変える | background-color:#ff66ff; |
| 枠から文字までの距離を開ける | padding:3px; |
p:first-letter
{
font-size:200%;
float:left;
border:solid 1px #ff0000;
color:#ffffff;
background-color:#ff66ff;
padding:3px;
}
ホームページ作成TOP > 文章や文字 > 文章の先頭の文字を大きくする > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



