ホームページ作成TOP > 文章や文字 > 文章の一行目に特徴を付けたい
文章の一行目に特徴を付けたい
文章の一行目の色を変えたり、文字サイズを変更したりとする方法です。
sample
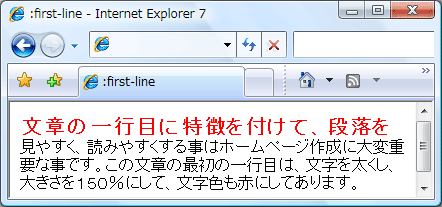
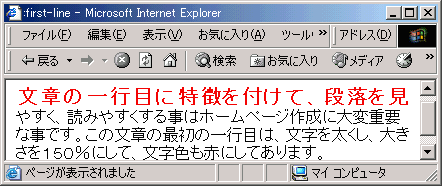
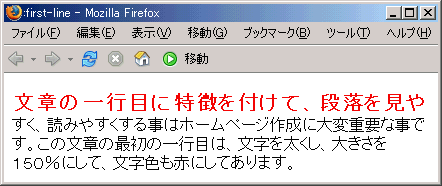
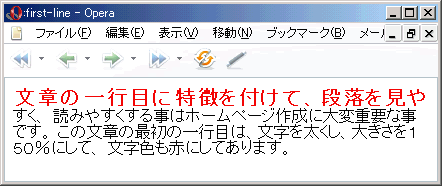
文章の一行目に特徴を付けて、段落を見やすく、読みやすくする事はホームページ作成に大変重要な事です。この文章の最初の一行目は、文字を太くし、大きさを150%にして、文字色も赤にしてあります。
HTML
スタイルシートで行います。
ホームページ作成TOP > 文章や文字 > 文章の一行目に特徴を付けたい > このページのTOP ▲
スタイルシート :first-line
文章の一行目の文字を大きくしたり変化させる為には、その文章(通常は<p>)に対して、擬似要素である:first-lineを使用して最初の文字を大きくする事が出来ます。
要素に直接書く
擬似要素は、headまたは外部ファイルに書きます。
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
p:first-line {font-size:140%;color:#ff0000;font-weight:bold;}
-->
</style>
</head>
<body>
<p>
文章の一行目に特徴を付けて、段落を見やすく、
読みやすくする事はホームページ作成に大変重要な事です。
この文章の最初の一行目は、文字を太くし、大きさを150%にして、
文字色も赤にしてあります。
</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文章の一行目に特徴を付けたい > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



