標準フォントにする
文章や文字のフォントを、標準のフォントにする場合の方法です。
強調などした場合にブラウザが自動的に『斜体』にしてしまった場合に、『標準フォント』に戻すなどでも使用できます。
下記サンプルは、<em>〜</em>で囲んだ部分を標準フォントにしてます。
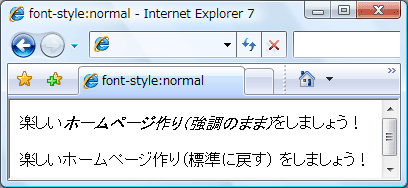
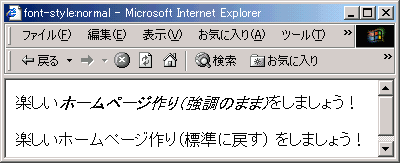
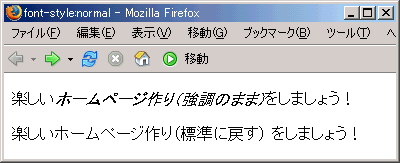
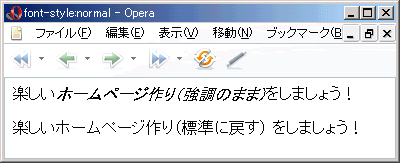
sample
楽しいホームページ作り(強調のまま)をしましょう!
楽しいホームページ作り(標準に戻す)をしましょう!
HTML
スタイルシートにて行います。
ホームページ作成TOP > 文章や文字 > 標準フォントにする > このページのTOP ▲
スタイルシート font-style:normal
標準フォントにしたい部分に、font-style:normalのスタイルを適応します。
要素に直接書く
書き方は
<p>楽しい<em>ホームページ作り(強調のまま)</em>をしましょう!</p>
<p>楽しい<em style="font-style:normal">ホームページ作り(標準に戻す)</em>
をしましょう!</p>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample {font-style:normal}
-->
</style>
</head>
<body>
<p>楽しい<em>ホームページ作り(強調のまま)</em>をしましょう!</p>
<p>楽しい<em class="sample">ホームページ作り(標準に戻す)</em>
をしましょう!</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 標準フォントにする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



