ホームページ作成TOP > 文章や文字 > 文字の大きさを変えたい(その4)
文字の大きさを変えたい(その4)
文章の一部や、文章全体の文字の大きさを変更したい場合の方法を説明します。
sample
サイズ指定にて、大きさを変えるする方法です。
サイズ指定にて、大きさを変える方法です。
スタイルシート font-size:サイズ
文字の大きさを適用したい部分に、font-size:サイズを指定します。
サイズには、下記の種類があります。
| 意味 | サイズ |
|---|---|
| 大 | xx-large |
| ↑ | x-large |
| ↑ | large |
| 中 | medium |
| ↓ | small |
| ↓ | x-small |
| 小 | xx-small |
| 意味 | サイズ |
|---|---|
| 大 | larger |
| 小 | smaller |
| 単位 | サイズ | 備考 |
|---|---|---|
| em | 数字em | 親要素のサイズが”1” |
| % | 数字% | 100%が標準フォントの大きさです。 |
| px | 数字px | ピクセル |
| pt | 数字pt | ポイント |
ホームページ作成TOP > 文章や文字 > 文字の大きさを変えたい(その4) > このページのtop ▲
要素に直接書く
書き方は
いろいろなパターンを記載しますので、headに記載します。
ホームページ作成TOP > 文章や文字 > 文字の大きさを変えたい(その4) > このページのTOP ▲
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { font-size:xx-large;}
.sample2 { font-size:x-large;}
.sample3 { font-size:large;}
.sample4 { font-size:medium;}
.sample5 { font-size:small;}
.sample6 { font-size:x-small;}
.sample7 { font-size:xx-small;}
.sample8 { font-size:larger;}
.sample9 { font-size:smaller;}
.sample10 { font-size:2em;}
.sample11 { font-size:200%;}
.sample12 { font-size:24px;}
.sample13 { font-size:18pt;}
-->
</style>
</head>
<body>
<div>
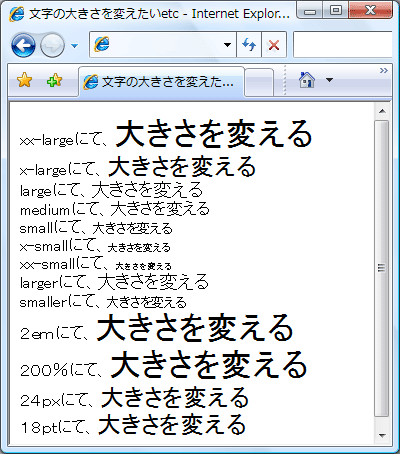
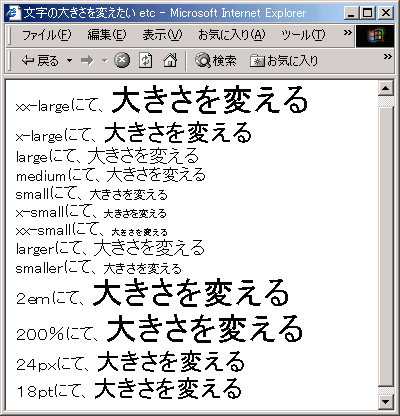
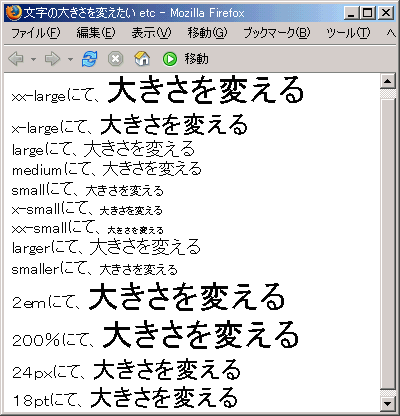
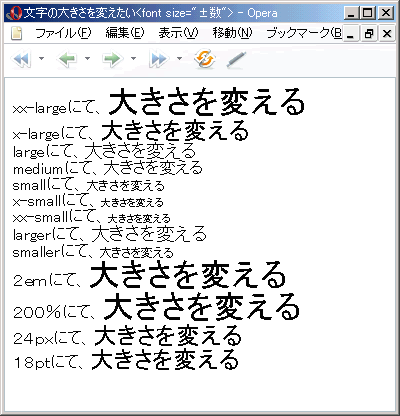
xx-largeにて、<span class="sample1">大きさを変える</span><br>
x-largeにて、<span class="sample2">大きさを変える</span><br>
largeにて、<span class="sample3">大きさを変える</span><br>
mediumにて、<span class="sample4">大きさを変える</span><br>
smallにて、<span class="sample5">大きさを変える</span><br>
x-smallにて、<span class="sample6">大きさを変える</span><br>
xx-smallにて、<span class="sample7">大きさを変える</span><br>
largerにて、<span class="sample8">大きさを変える</span><br>
smallerにて、<span class="sample9">大きさを変える</span><br>
2emにて、<span class="sample10">大きさを変える</span><br>
200%にて、<span class="sample11">大きさを変える</span><br>
24pxにて、<span class="sample12">大きさを変える</span><br>
18ptにて、<span class="sample13">大きさを変える</span>
</div>
</body>
</html>



ホームページ作成TOP > 文章や文字 > 文字の大きさを変えたい(その4) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



