ホームページ作成TOP > 文字や文章 > 行の高さを調整する
行の高さを調整する
行の高さを通常より広くしたり狭くしたりする方法です。
sample
この文章は設定なく標準のままです。この文章は設定なく標準のままです。この文章は設定なく標準のままです。この文章は設定なく標準のままです。この文章は設定なく標準のままです。この文章は設定なく標準のままです。
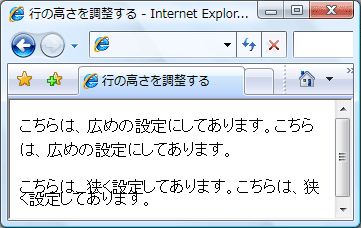
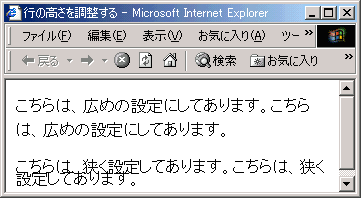
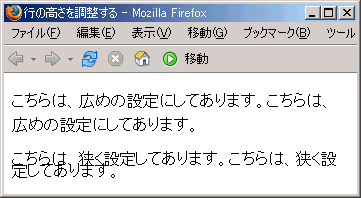
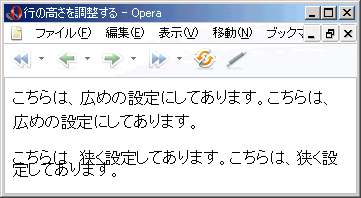
こちらは、広めの設定にしてあります。こちらは、広めの設定にしてあります。こちらは、広めの設定にしてあります。こちらは、広めの設定にしてあります。こちらは、広めの設定にしてあります。こちらは、広めの設定にしてあります。
こちらは、狭く設定してあります。こちらは、狭く設定してあります。こちらは、狭く設定してあります。こちらは、狭く設定してあります。こちらは、狭く設定してあります。こちらは、狭く設定してあります。こちらは、狭く設定してあります。
HTML
スタイルシートにて実現します。
ホームページ作成TOP > 文字や文章 > 行の高さを調整する > このページのTOP ▲
スタイルシート line-height:サイズ
行の間隔を調整するには、line-height:サイズを設定します。
サイズには、そのフォントサイズに対しての割合表現(%)にて設定する事がわかりやすいです。
数値+単位(pt,emなど)に関しては、省略します。
要素に直接書く
書き方は
<p style="line-height:150%">こちらは、広めの設定に・・・てあります。</p>
<p style="line-height:75%">こちらは、狭く設定し・・・てあります。</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { line-height:150%}
.sample2 { line-height:75%}
-->
</style>
</head>
<body>
<p class="sample1">こちらは、広めの設定に・・・てあります。</p>
<p class="sample2">こちらは、狭く設定し・・・てあります。</p>
</body>
</html>こうなります




ホームページ作成TOP > 文字や文章 > 行の高さを調整する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



