ホームページ作成TOP > 文章や文字 > ルビを振る
ルビを振りたい
文章の一部にルビを振りたい場合の方法を説明します。
sample
HTML <ruby>〜</ruby>
文字や略号などに、ルビをふるには下記の様な構造にて記載します。
| 意味 | タグ |
|---|---|
| 全体を囲む | <ruby>〜</ruby> |
| ルビを振る文字 | <rb>〜</rb> |
| ルビ | <rt>〜</rt> |
| 未対応ブラウザ用 | <rp>〜</rp> |
対応していないブラウザでは、<rp>の( )で囲んだ文字が表示されます。
【注意】
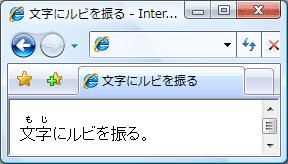
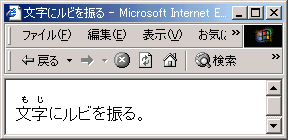
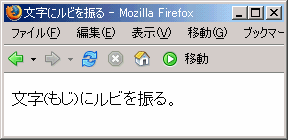
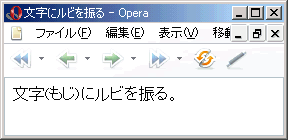
この方法は、正式に採用になったのは、XHTML1.1からになります。よって、このページ自体の検証であるXHTML1.0ではルビー部分でエラーになり、下記の表示結果の様にブラウザの表示も違ってきます。
よって、下記のサンプルはXHTML1.1にて記載します。
書き方は
<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" dir="ltr">
<head>
<title>文字にルビを振る</title>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"/>
<meta http-equiv="Content-Style-Type" content="text/css"/>
</head>
<body>
<div>
<ruby><rb>文字</rb><rp>(</rp><rt>もじ</rt><rp>)</rp></ruby>にルビを振る。
</div>
</body>
</html>
こうなります




ホームページ作成TOP > 文章や文字 > ルビを振る > このページのTOP ▲
対応はありません。
ホームページ作成TOP > 文章や文字 > ルビを振る > このページのTOP ▲



