ホームページ作成TOP > 文章や文字 > 文章の先頭の文字を下げる
文章の先頭の文字を下げる
文章の先頭の文字を下げる(インデント)する方法です。
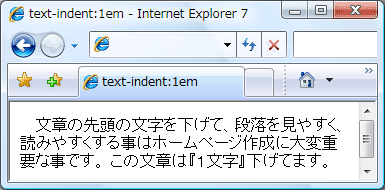
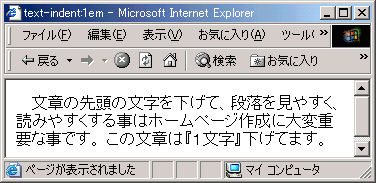
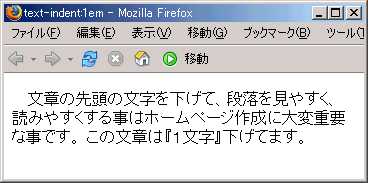
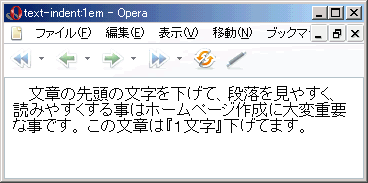
sample
文章の先頭の文字を下げて、段落を見やすく、読みやすくする事はホームページ作成に大変重要な事です。この文章は『1文字』下げてます。
HTML
文字を下げる(インデント)には、スタイルシートを使用します。
ホームページ作成TOP > 文章や文字 > 文章の先頭の文字を下げる > このページのTOP ▲
スタイルシート text-indent:数値
文章の先頭を下げてるには、その文章(通常は<p>)に対して、text-indentを使用して文字を下げる事が出来ます。
文章の先頭の文字を下げるので、使用する単位はピクセルなどのサイズを使用するのではなく文字サイズを表すemを使用する事が良いと思います。
よって、1文字下げるにはtext-indent:1emとなります。
他の単位については、基本の要素 > スタイルシートの単位についてを参考にして下さい。
要素に直接書く
書き方は
<p style="text-indent:1em">
文章の先頭の文字を下げて、段落を見やすく、
読みやすくする事はホームページ作成に大変重要な事です。
この文章は『1文字』下げてます。
</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
p {text-indent:1em;}
-->
</style>
</head>
<body>
<p>
文章の先頭の文字を下げて、段落を見やすく、
読みやすくする事はホームページ作成に大変重要な事です。
この文章は『1文字』下げてます。
</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文章の先頭の文字を下げる > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



