ホームページ作成TOP > 文章や文字 > 文章中の英単語の文字を大文字・小文字にしたい
文章中の英単語の文字を大文字・小文字にしたい
文章中の英単語の文字の『先頭だけ』、または『文書すべて』を大文字・小文字にしたい時の方法です。
sample
↓ 原文 ↓
copyright (c) 2004 corporation. all rights reserved.
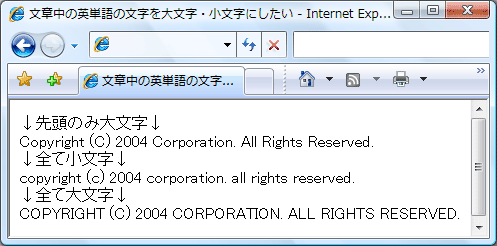
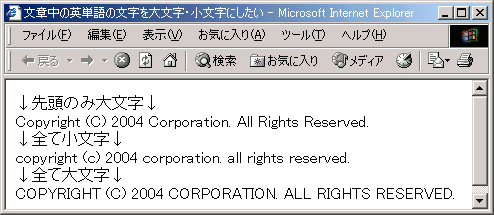
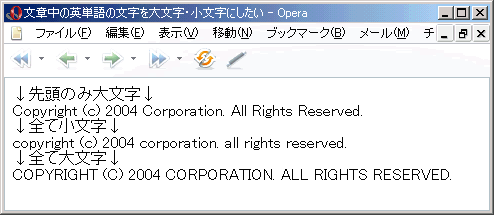
↓先頭のみ大文字↓
copyright (c) 2004 corporation. all rights reserved.
↓全て小文字↓
copyright (c) 2004 corporation. all rights reserved.
↓全て大文字↓
copyright (c) 2004 corporation. all rights reserved.
HTML
スタイルシートにて行います。
ホームページ作成TOP > 文章や文字 > 文章中の英単語の文字を大文字・小文字にしたい > このページのTOP ▲
スタイルシート text-transform:設定
文章中の英単語の大文字・小文字をコントロールするには、対象となる範囲に対してtext-transform:設定を適用する事で行う事ができます。
| 意味 | 設定 |
|---|---|
| 先頭のみ大文字 | capitalize |
| 全て小文字 | lowercase |
| 全て大文字 | uppercase |
要素に直接書く
書き方は
<p>
↓先頭のみ大文字↓<br>
<span style="text-transform:capitalize;">
copyright (c) 2004 corporation. all rights reserved.
</span><br>
↓全て小文字↓<br>
<span style="text-transform:lowercase;">
copyright (c) 2004 corporation. all rights reserved.
</span><br>
↓全て大文字↓<br>
<span style="text-transform:uppercase;">
copyright (c) 2004 corporation. all rights reserved.
</span>
</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 {text-transform:capitalize;}
.sample2 {text-transform:lowercase;}
.sample3 {text-transform:uppercase;}
-->
</style>
</head>
<body>
<p>
↓先頭のみ大文字↓<br>
<span class="sample1">
copyright (c) 2004 corporation. all rights reserved.
</span><br>
↓全て小文字↓<br>
<span class="sample2">
copyright (c) 2004 corporation. all rights reserved.
</span><br>
↓全て大文字↓<br>
<span class="sample3">
copyright (c) 2004 corporation. all rights reserved.
</span>
</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文章中の英単語の文字を大文字・小文字にしたい > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



