ホームページ作成TOP > 文章や文字 > 下線を引きたい(線種や色も変えたい)
下線を引きたい(線種や色も変えたい)
文章の一部に下線を引き、下線の種類を『点線・破線・2重線など』に変更したい場合の方法を説明します。
sample
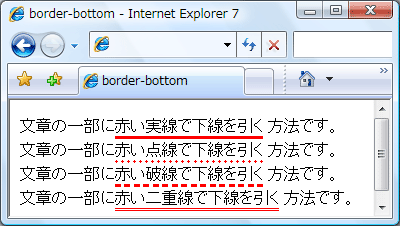
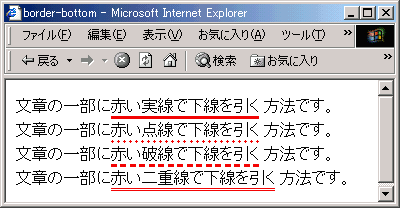
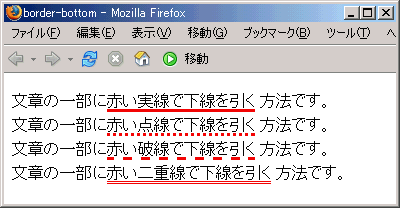
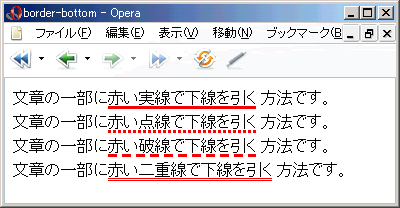
文章の一部に赤い実線で下線を引く方法です。
文章の一部に赤い点線で下線を引く方法です。
文章の一部に赤い破線で下線を引く方法です。
文章の一部に赤い二重線で下線を引く方法です。
HTML
スタイルシートで実現可能になります。
ホームページ作成TOP > 文章や文字 > 下線を引きたい(線種や色も変えたい) > このページのTOP ▲
スタイルシート border-bottom
文章の一部にフォントの色と別の色の下線を引いたり、下線の線種を変更するには、下線を引きたい部分に対して、枠線の下部分のみの『border-bottom』を使用し、線の色や線種を指定する事で様々な色の下線を引く事が出来ます。
例では、線種を:実線(solid)・太さを:2pxにして、色だけを変更してます。
要素に直接書く
書き方は
<p style="line-height:150%">
文章の一部に<span style="border-bottom:solid 3px #ff0000;">赤い実線で
下線を引く</span>方法です。<br>
文章の一部に<span style="border-bottom:dotted 3px #ff0000;">赤い点線で
下線を引く</span>方法です。<br>
文章の一部に<span style="border-bottom:dashed 3px #ff0000;">赤い破線で
下線を引く</span>方法です。<br>
文章の一部に<span style="border-bottom:double 3px #ff0000;">赤い二重線で
下線を引く</span>方法です。
</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body { line-height:150%}
.sample1 { border-bottom:solid 3px #ff0000;}
.sample2 { border-bottom:dotted 3px #ff0000;}
.sample3 { border-bottom:dashed 3px #ff0000;}
.sample4 { border-bottom:double 3px #ff0000;}
-->
</style>
</head>
<body>
<p>
文章の一部に<span class="sample1">赤い実線で下線を引く</span>
方法です。<br>
文章の一部に<span class="sample2">赤い点線で下線を引く</span>
方法です。<br>
文章の一部に<span class="sample3">赤い破線で下線を引く</span>
方法です。<br>
文章の一部に<span class="sample4">赤い二重線で下線を引く</span>
方法です。
</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 下線を引きたい(線種や色も変えたい) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



