ホームページ作成TOP > 文章や文字 > 文字同士の間隔を調整(単語同士)
文字同士の間隔を調整(単語同士)
単語同士の間隔を指定して調整する方法です。
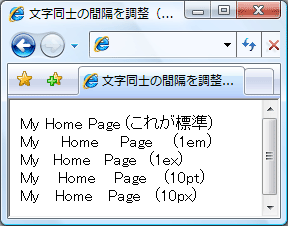
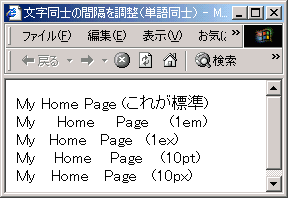
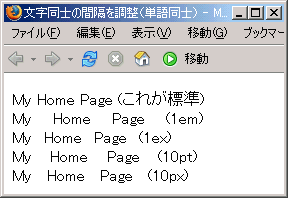
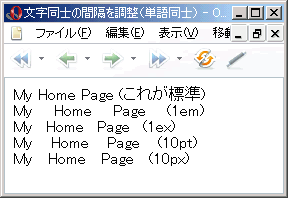
sample
My Home Page (これが標準)
My Home Page (1em)
My Home Page (1ex)
My Home Page (10pt)
My Home Page (10px)
HTML
方法なし
ホームページ作成TOP > 文章や文字 > 文字同士の間隔を調整(単語同士) > このページのTOP ▲
スタイルシート word-spacing:設定
英文などの、単語同士の間にスペース(半角)が入る場合などの、その単語同士の間隔を調整したい部分にword-spacing:サイズを適用します。
1文字毎の間隔を調整したい場合は、TOP > 文章や文字 > 文字同士の間隔を調整(指定)(letter-spacing:設定)にて調整可能です。
| サイズ | 種類 | 説明 |
|---|---|---|
| normal | 標準間隔 | 意味は単位を参照願います。 |
| em | 数値em | |
| ex | 数値ex | |
| pt | 数値pt | |
| px | 数値px |
要素に直接書く
書き方は
<p>
<span style="word-spacing:normal">My Home Page (これが標準)</span><br/>
<span style="word-spacing:1em">My Home Page (1em)</span><br/>
<span style="word-spacing:1ex">My Home Page (1ex)</span><br/>
<span style="word-spacing:10pt">My Home Page (10pt)</span><br/>
<span style="word-spacing:10px">My Home Page (10px)</span>
</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.normal {word-spacing:normal;}
.em {word-spacing:1em;}
.ex {word-spacing:1ex;}
.pt {word-spacing:10pt;}
.px {word-spacing:10px;}
-->
</style>
</head>
<body>
<p>
<span class="normal">My Home Page (これが標準)</span><br/>
<span class="em">My Home Page (1em)</span><br/>
<span class="ex">My Home Page (1ex)</span><br/>
<span class="pt">My Home Page (10pt)</span><br/>
<span class="px">My Home Page (10px)</span>
</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文字同士の間隔を調整(単語同士) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



