文章を下げる(インデント)
文章の全体を下げたり、スペースを空ける等の(インデント)方法です。
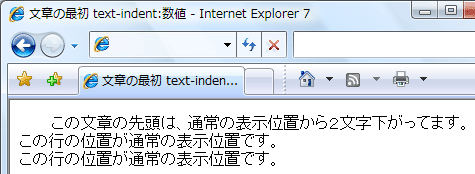
この文章の先頭は、通常の表示位置から2文字下がってます。
この行の位置が通常の表示位置です。
この行の位置が通常の表示位置です。
この文章の先頭は、通常の表示位置から2文字下がってます。
この行の位置も下がってます。
この行の位置も下がってます。
対応するタグはありませんので、スタイルシートにて行います。
ホームページ作成TOP > 基本の要素 > 文章を下げる(インデント) > このページのTOP ▲
文章の最初(段落<p>〜</p>の最初)の部分の文字を下げて、空白を開ける方法です。
この場合の文字下げを行う場合には、text-indent:数値を適用します。
数値には、その要素のフォントサイズを基本にした方が良いので、『em』を使用する事にします。
単位に関しては基本の要素 > スタイルシートの単位についてを参照して下さい
<p style="text-indent:2em">
この文章の先頭は、通常の表示位置から2文字下がってます。
<br>この行の位置が通常の表示位置です。
<br>この行の位置が通常の表示位置です。
</p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
p {text-indent:2em;}
-->
</style>
</head>
<body>
<p>この文章の先頭は、通常の表示位置から2文字下がってます。
<br>この行の位置が通常の表示位置です。
<br>この行の位置が通常の表示位置です。
</p>
</body>
</html>



ホームページ作成TOP > 基本の要素 > 文章を下げる(インデント) > このページのTOP ▲
文章の全体(段落<p>〜</p>の全体)の文字を下げて、空白を開ける方法です。
文章全体を下げる、または、左側を全体的に空けたい場合に有効です。
この場合は文字下げを行う、というよりは『左側に余白を設定する』といった方が理解しやすいと思います。この場合にはpadding-left:数値を適用します。
余白の調整をする場合、この様に文字や文章を下げる方法と、段落全体を左側に移動させてしまう場合が考えられます。
余白の調整をする方法に関しては、基本の要素 > 余白の調整をするにて再度確認してホームページ作成にお役立て下さい。
数値には、その要素のフォントサイズを基本にした方が良いので、『em』を使用する事にします。
単位に関しては基本の要素 > スタイルシートの単位についてを参照して下さい
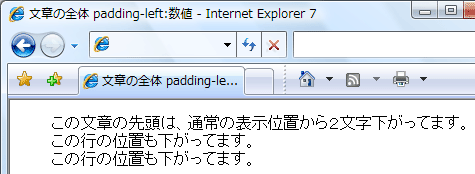
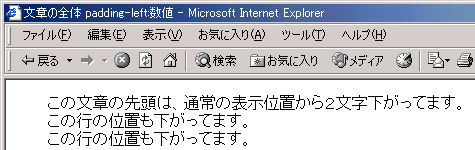
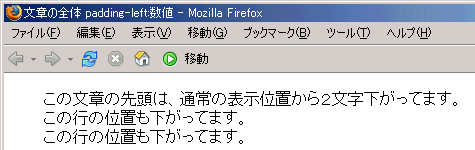
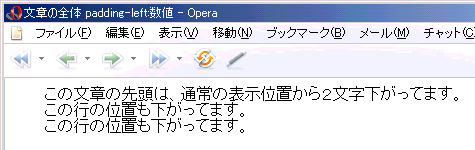
<p style="padding-left:2em">
この文章の先頭は、通常の表示位置から2文字下がってます。
<br>この行の位置も下がってます。
<br>この行の位置も下がってます。
</p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
p {padding-left:2em;}
-->
</style>
</head>
<body>
<p>この文章の先頭は、通常の表示位置から2文字下がってます。
<br>この行の位置も下がってます。
<br>この行の位置も下がってます。
</p>
</body>
</html>



ホームページ作成TOP > 基本の要素 > 文章を下げる(インデント) > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



