ホームページ作成TOP > フォームを設置する > 選択項目(リストボックス)を選択済にする
選択項目(リストボックス)を選択済にする
選択項目(リストボックス)を設定し、ある項目を選択済(selected)にする方法です。
よく選択される項目にしておく事などが可能になります。
選択項目(リストボックス)の作成方法のみに関しては、選択項目(リストボックス)をご覧下さい。
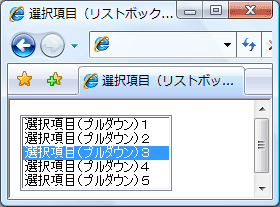
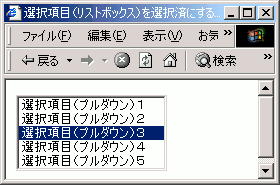
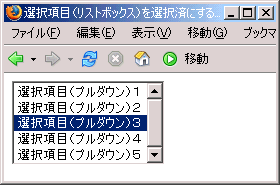
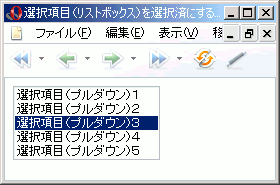
sample
HTML <select>,<option selected>
このリストボックス式の選択項目を選択済にするには、選択済にしておきたい項目である<option>に対して、selectedを設定する事で選択済にする事が可能になります。
上記サンプルでは、『選択項目(プルダウン)3』を選択済にしてあります。
書き方
<form name="sample">
<select name="select1" size="5">
<option value="d1">選択項目(プルダウン)1</option>
<option value="d2">選択項目(プルダウン)2</option>
<option value="d3" selected>選択項目(プルダウン)3</option>
<option value="d4">選択項目(プルダウン)4</option>
<option value="d5">選択項目(プルダウン)5</option>
</select>
</form>
こうなります




ホームページ作成TOP > フォームを設置する > 選択項目(リストボックス)を選択済にする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



