ホームページ作成TOP > フレーム > フレームの境界枠線の表示・非表示を調整する
フレームの境界枠線の表示・非表示を調整する
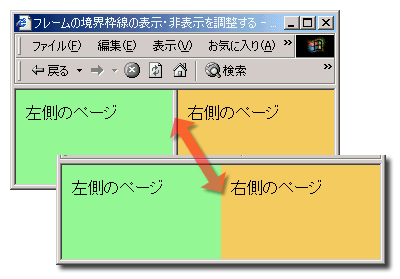
フレームには通常境界部分に枠線があります。この枠線の表示・非表示を調整する事ができます。
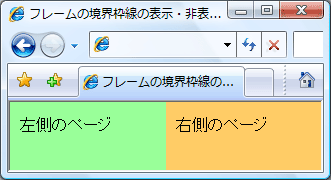
sample

HTML frameborder="設定"
フレームの境界線の設定を調整し、非表示にする事もできます。
<frameset cols="幅,幅">に対して、frameborder="設定"を設定する事で可能になります。
| 設定 | 意味 |
|---|---|
frameborder="0" | 非表示 |
frameborder="1" | 表示 |
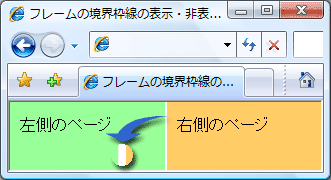
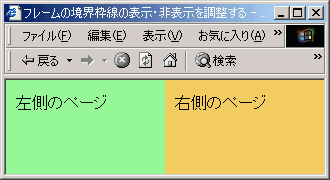
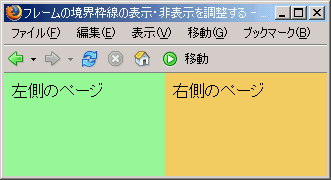
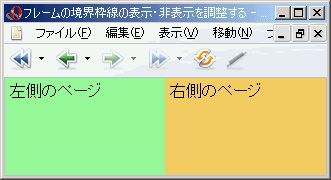
しかし、frameborder="設定"では下図の様に、境界線は非表示になっても枠線部分の領域が表示されたままになってしまいます。
書き方は
<frameset cols="50%,50%" frameborder="0">
<frame src="左のページ">
<frame src="右のページ">
</frameset>
こうなります



ホームページ作成TOP > フレーム > フレームの境界枠線の表示・非表示を調整する > このページのTOP ▲
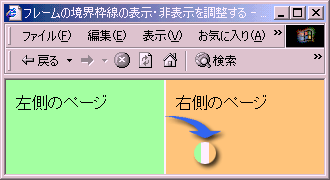
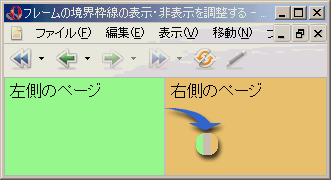
この場合には、framespacing="0"も同時に指定する事で領域も非表示にする事が可能になります。
書き方は
<frameset cols="35%,65%" frameborder="0" framespacing="0">
<frame src="sample1.html">
<frame src="sample2.html">
</frameset>
こうなります




ホームページ作成TOP > フレーム > フレームの境界枠線の表示・非表示を調整する > このページのTOP ▲
スタイルシートで特に対応はありません。
ホームページ作成TOP > フレーム > フレームの境界枠線の表示・非表示を調整する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



