ホームページ作成TOP > フレーム > ページ内に別のページを表示したい(インラインフレーム)
ページ内に別のページを表示したい(インラインフレーム)
画面を分割する事なく、ページ内に別のページを表示したい場合の方法です。
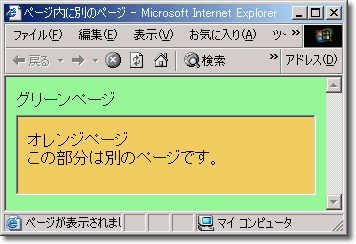
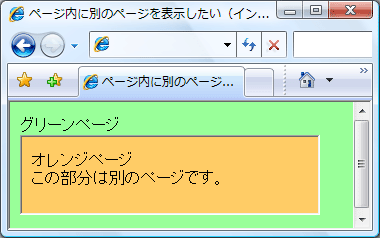
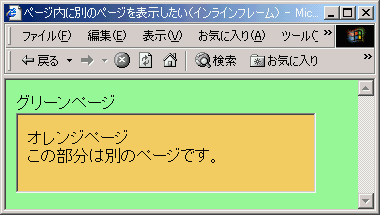
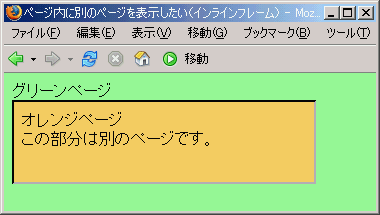
sample

HTML <iframe src="ページ">〜</iframe>
画面を分割せずに、ページ内に別のページを表示する事ができます。
表示したい場所に<iframe src="表示したいページ">〜</iframe>を記述する事で可能になります。
また、下記の設定を<iframe>にする事で調整ができます。
| 設定 | 意味 |
|---|---|
width="幅" | フレームの幅 |
height="高" | フレームの高さ |
frameborder="0" | フレーム枠を非表示 |
frameborder="1" | フレーム枠を表示 |
marginwidth="幅" | フレーム内左右の余白(ピクセル) |
marginheight="高さ" | フレーム内上下の余白(ピクセル) |
scrolling="yes" | スクロールバーを表示 |
scrolling="no" | スクロールバーを非表示 |
scrolling="auto" | 自動で表示・非表示 |
インラインフレーム(<iframe>)に対応してない環境のブラウザの場合には、<iframe>〜</iframe>で囲んである文章が表示されますので、『インラインフレームを使用している』事を入力しておく方が良いです。
書き方は 〜フレームページ〜
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>ページ内に別のページを表示したい(インラインフレーム)</title>
</head>
<body bgcolor="#99ff99">
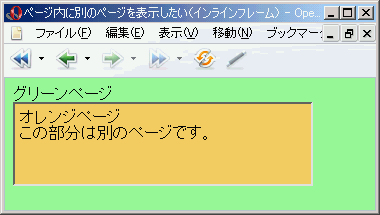
<div>グリーンページ</div>
<iframe src="リンク先" height="80">
このページでは、インラインフレームを使用しています。
対応しているブラウザで表示願います。
</iframe>
</body>
</html>
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>ページ内に別のページを表示したい(インラインフレーム)</title>
</head>
<body bgcolor="#ffcc66">
<div>オレンジページ</div>
<div>この部分は別のページです。</div>
</body>
</html>
こうなります




ホームページ作成TOP > フレーム > ページ内に別のページを表示したい(インラインフレーム) > このページのTOP ▲
スタイルシートで特に対応はありません。
ホームページ作成TOP > フレーム > ページ内に別のページを表示したい(インラインフレーム) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



