ホームページ作成TOP > フレーム > フレームの表示されない環境用
フレームの表示されない環境用
フレームの表示されないブラウザを使用していた場合、その環境用ページを作成しておく必要があります。
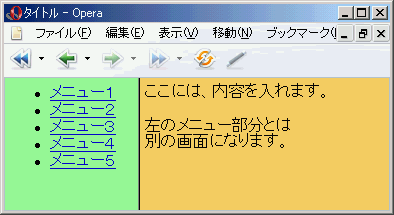
sample

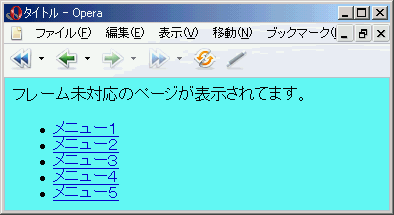
↓ フレームを使用できない環境にした場合 ↓

HTML <noframe>〜</noframe>
フレームが表示できない場合の環境を作成するには、<noframe>〜</noframe>を使用します。
この<noframe>〜</noframe>は<frameset>〜</frameset>内の最後に設置します。
また<noframe>〜</noframe>内は<body>〜</body>により構成されます。
書き方は
<frameset cols="35%,65%">
<frame src="sample1.html">
<frame src="sample2.html">
<noframe>
<body>
<p>フレーム未対応</p>
<p>フレーム未対応のページが表示されてます。</p>
<ul>
<li><a href="">メニュー1</a></li>
<li><a href="">メニュー2</a></li>
<li><a href="">メニュー3</a></li>
<li><a href="">メニュー4</a></li>
<li><a href="">メニュー5</a></li>
</ul>
</body>
</noframe>
</frameset>
ホームページ作成TOP > フレーム > フレームの表示されない環境用 > このページのTOP ▲
スタイルシートで特に対応はありません。
ホームページ作成TOP > フレーム > フレームの表示されない環境用 > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



