ホームページ作成TOP > フレーム > フレームでリンクの表示先を指定する
フレームでリンクの表示先を指定する
フレームで画面を分割した場合に、リンクの表示先を指定してコントロールする必要が出てきます。
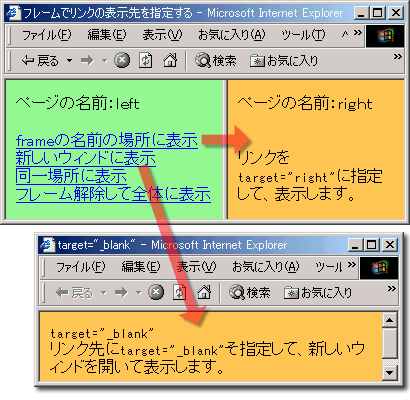
sample

HTML target="位置"
リンク先をどのフレームに表示するかを指定します。
【考え方】
- フレームを設定する側で、各表示場所の名前を決定する(name="名前")
- 各ページ側のリンク内に、表示場所を指定する(target="名前")
指定方法については下記の様に『名前』で指定する方法と、『設定値』で指定する事ができます。
| 指定 | 意味 |
|---|---|
target="frameの名前" | frameに付けた名前の場所に表示 |
target="_blank" | 新しいウィンドに表示 |
target="_self" | 同一場所に表示 |
target="_top" | フレーム解除して全体に表示 |
書き方は 〜フレームページ〜
<frameset cols="35%,65%">
<frame src="green.html" name="left">
<frame src="orange.html" name="right">
</frameset>
書き方は 〜各ページ〜
<a href="sample1.html" target="right">frameの名前の場所に表示</a>
<a href="sample2.html" target="_blank">新しいウィンドに表示</a>
<a href="sample3.html" target="_self">同一場所に表示</a>
<a href="sample4.html" target="_top">フレーム解除して全体に表示</a>
ホームページ作成TOP > フレーム > フレームでリンクの表示先を指定する > このページのTOP ▲
スタイルシートで特に対応はありません。
ホームページ作成TOP > フレーム > フレームでリンクの表示先を指定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



