ホームページ作成TOP > 画像 > 背景に画像を表示する(繰返し方向を指定)
背景に画像を表示する(繰返し方向を指定)
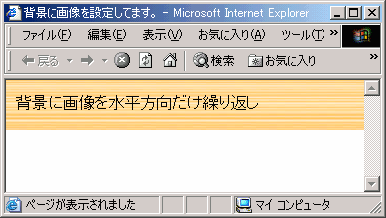
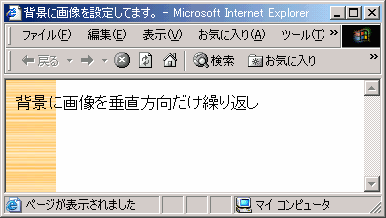
背景の画像を、水平方向や垂直方向といった方向を設定する方法です。
sample


この例では、下記の画像を表示してます。

HTML
スタイルシートにて行います。
ホームページ作成TOP > 画像 > 背景に画像を表示する(繰返し方向を指定) > このページのTOP ▲
スタイルシート background-repeat:repeat-方向;
画像の繰返す方向をbackground-repeat:repeat-方向;にて設定します。
| 設定 | 方向 |
|---|---|
repeat-x | 水平方向 |
repeat-y | 垂直方向 |
下記は、水平方向(repeat-x)になります。
要素に直接書く
書き方は
<body style="background-image:url(画像);background-repeat:repeat-x;">
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body {
background-image:url(画像);
background-repeat:repeat-x;
}
-->
</style>
</head>
<body>
<p>背景に画像を水平方向だけ繰り返し</p>
</body>
</html>こうなります




ホームページ作成TOP > 画像 > 背景に画像を表示する(繰返し方向を指定) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



