ホームページ作成TOP > 画像 > 画像に文章を回り込ませる
画像に文章を回り込ませる
画像に文章を回り込ませ、画像に文章を回り込ませる方法です。
よく言う『画像を回り込ませる』方法になります。
sample

画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。画像を右寄せにして、文章を画像の左側にしてます。

画像を左寄せにして、文章を画像の右側にしてます。画像を左寄せにして、文章を画像の右側にしてます。画像を左寄せにして、文章を画像の右側にしてます。画像を左寄せにして、文章を画像の右側にしてます。画像を左寄せにして、文章を画像の右側にしてます。画像を左寄せにして、文章を画像の右側にしてます。
HTML <img src="画像" align="方向">
画像の表示する場所を指定する方法です。
画像を左右どちらかに表示させる事を指定できます。指定方法は、下記の表にある様に指定します。
| タグ | 意味 |
|---|---|
<image align="right"> | 右寄せ |
<image align="left"> | 左寄せ |
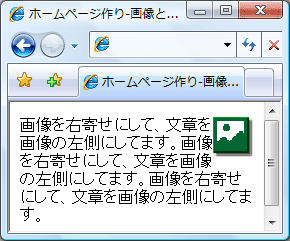
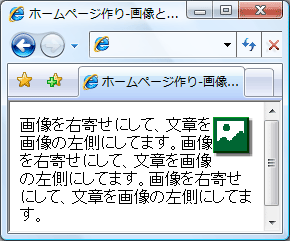
下記は、『右寄せ』の場合になります。また文章を長くした方が理解しやすいと思います。
書き方は
<img src="画像" width="サイズ" height="サイズ" alt="" align="right">
<p>画像を右寄せにして、文章を画像の左側にしてます。</p>
こうなります




ホームページ作成TOP > 画像 > 画像に文章を回り込ませる > このページのTOP ▲
スタイルシート float:方向
画像と文章の表示場所をスタイルシートで指定するには<img src="画像">に対してfloat:方向を指定します。
| 方向 | 意味 |
|---|---|
right | 右寄せ |
left | 左寄せ |
none | なし |
中央に寄せる場合には、画像を中央に表示する方法を参照願います。
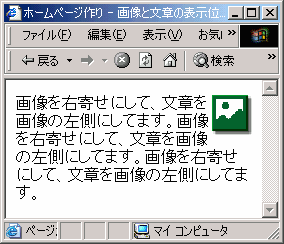
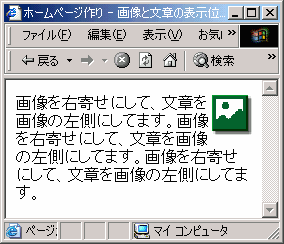
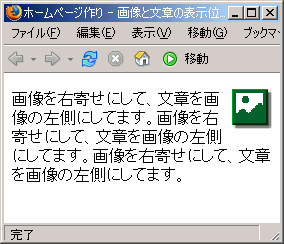
下記は、『右寄せ』の場合になります。また文章を長くした方が理解しやすいと思います。
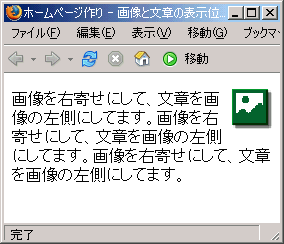
要素に直接書く
書き方は
<img src="画像" width="サイズ" height="サイズ" alt="" style="float:right">
<p>画像を右寄せにして、文章を画像の左側にしてます。</p>
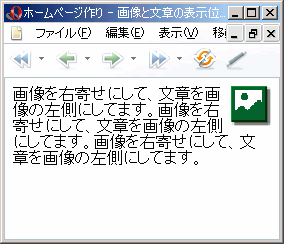
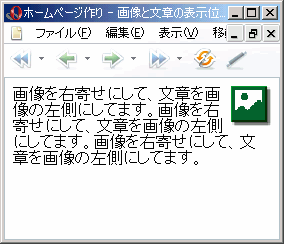
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
img {float:right;}
-->
</style>
</head>
<body>
<img src="画像" width="サイズ" height="サイズ" alt="">
<p>画像を右寄せにして、文章を画像の左側にしてます。</p>
</body>
</html>こうなります




ホームページ作成TOP > 画像 > 画像に文章を回り込ませる > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



