ホームページ作成TOP > リスト > リストを作成したい
リストを作成したい
箇条書等に使用されるリストを作成する方法です。
多くのブラウザでは、リストマークが黒丸で表示し、左余白が適用されます。
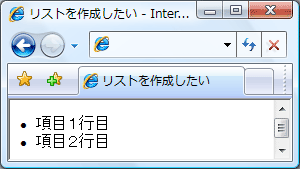
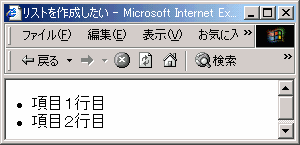
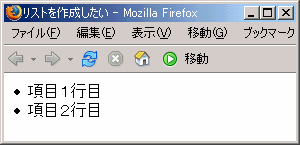
sample
- 項目1行目
- 項目2行目
HTML <ul><li>〜</li></ul>
リストを表示する方法です。
リストは、下記の様にリスト全体と各項目にて構成されています。
| タグ | 意味 |
|---|---|
<ul>〜</ul> | リスト全体を囲います。 |
<li>〜</li> | リストの各項目になります。 |
書き方は
<ul>
<li>項目1行目</li>
<li>項目2行目</li>
</ul>こうなります




ホームページ作成TOP > リスト > リストを作成したい > このページのTOP ▲
スタイルシート display:list-item;
スタイルシートでリストを表現するには、display:list-item;を使用する事でリストの様に表示する事が可能になります。
実際には、リストとして記述するのではなく、箇条書きにしたものをリストに変換する事になります。
display:設定;の他の設定として代表的なものが下記になります。
| 設定 | 意味 |
|---|---|
display:none; | 非表示にする |
display:block; | ブロック要素に変換する |
display:inline; | インライン要素に変換する |
今回は、<div>〜</div>をリストアイテムに変換してみましょう。
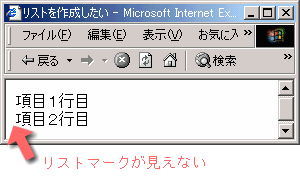
【注意】display:list-item;にて変換する際、リストタグの<ul>等と違い、左側にマージンが自動的に設定されません。
マージンを設定してない場所でdisplay:list-item;を使用すると下記の様にリストマークが見えない状態になります。

よって、左側にマージンを設定する事でリストマークを見える様にします。
(今回は、左側に1em設定します。)
要素に直接書く
書き方は
<div style="margin-left:1em">
<div style="display:list-item;">項目1行目</div>
<div style="display:list-item;">項目2行目</div>
</div>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
div {
display:list-item;
margin-left:1em;
}
-->
</style>
</head>
<body>
<div>項目1行目</div>
<div>項目2行目</div>
</body>
</html>こうなります




ホームページ作成TOP > リスト > リストを作成したい > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



