1upホームページ作成TOP > リスト > リストをテーブル風に表示する
リストをテーブル風に表示する
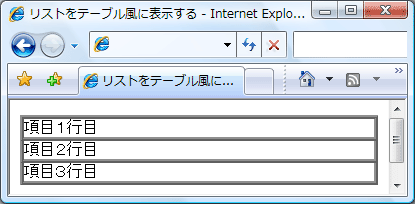
リストに罫線を追加してテーブル風に表示する方法です。
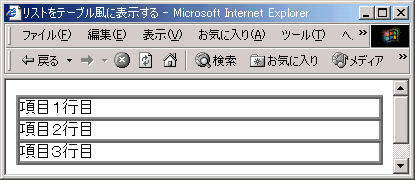
sample
- 項目1行目
- 項目2行目
- 項目3行目
HTML
リストをテーブル風に表現するには、スタイルシートを使用します。
ホームページ作成TOP > リスト > リストをテーブル風に表示する > このページのTOP ▲
スタイルシート list-style,border
リストをテーブル風に表現するには、<li>にborderで罫線を表現する事で可能になります。
また、<ul>にlist-style:noneでリストマークを取ります。
 ←罫線の引き方は、この例では左図の様に引いています。
←罫線の引き方は、この例では左図の様に引いています。
さらにリスト自体は、特に左側に大きく余白が自動的に取られます。

よって、今回は左側の余白がなくなる様に調整します。
【注意】
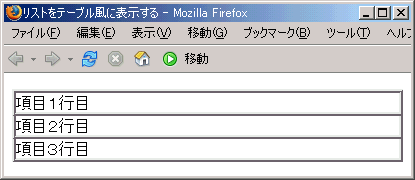
<li>に対してmargin-left:0px;を設定して左側の余白を無くすのですが、下記の様にFirefox1![]() では余白が無くなりません。
では余白が無くなりません。

これは、marginではなくpaddingにて無くす事ができますので、padding-left:0px;も同時に設定して余白を無くします。
要素に直接書く
書き方は
<ul style="list-style:none;margin-left:0px;padding-left:0px;">
<li style="border:ridge 4px #c0c0c0">項目1行目</li>
<li style="border:ridge 4px #c0c0c0;border-top:none;">項目2行目</li>
<li style="border:ridge 4px #c0c0c0;border-top:none;">項目3行目</li>
</ul>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
ul {list-style:none;margin-left:0px;padding-left:0px;}
.sample1 {border:ridge 4px #c0c0c0;}
.sample2 {border:ridge 4px #c0c0c0;border-top:none;}
-->
</style>
</head>
<body>
<ul>
<li class="sample1">項目1行目</li>
<li class="sample2">項目2行目</li>
<li class="sample2">項目3行目</li>
</ul>
</body>
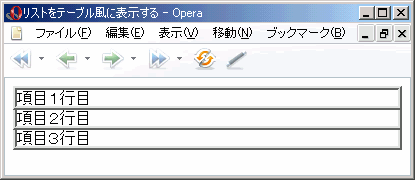
</html>こうなります




ホームページ作成TOP > リスト > リストをテーブル風に表示する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



