ホームページ作成TOP > リスト > リストのマークを変更する(項目毎)
リストのマークを変更する(項目毎)
箇条書等に使用されるリストの『マーク』を、項目毎に変更する方法です。
各指定方法の全体は、リストのマークを変更する(全体)に一覧がありますので参照願います。
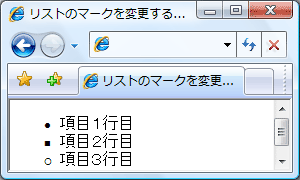
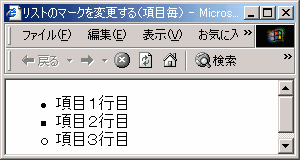
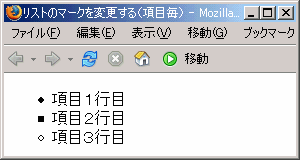
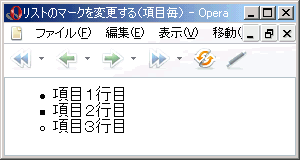
sample
- 項目1行目
- 項目2行目
- 項目3行目
HTML <li type="種類">〜</li>
リストマークを、項目毎に変更するには、項目毎の<li>にtype="種類"を設定する事で、その項目が変更されます。
| 表示 | 種類 | 書き方 |
|---|---|---|
| 黒丸 | <li type="disk">〜</li> | |
| 白丸 | <li type="circle">〜</li> | |
| 四角 | <li type="square">〜</li> |
書き方は
<ul>
<li type="disk">項目1行目</li>
<li type="square">項目2行目</li>
<li type="circle">項目3行目</li>
</ul>こうなります




ホームページ作成TOP > リスト > リストのマークを変更する(項目毎) > このページのTOP ▲
スタイルシート list-style:種類
リストのマークをスタイルシートにて項目毎に変更するには、項目を表す<li>にlist-style:種類を設定する事で、その項目のマークが変更されます。
スタイルシートの場合の種類は下記の様になります。
| 表示 | 種類 | 書き方 |
|---|---|---|
| 黒丸 | list-style:disk | |
| 白丸 | list-style:circle | |
| 四角 | list-style:square |
要素に直接書く
書き方は
<ul>
<li style="list-style:disk">項目1行目</li>
<li style="list-style:square">項目2行目</li>
<li style="list-style:circle">項目3行目</li>
</ul>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { list-style:disk;}
.sample2 { list-style:square;}
.sample3 { list-style:circle;}
-->
</style>
</head>
<body>
<ul>
<li class="sample1">項目1行目</li>
<li class="sample2">項目2行目</li>
<li class="sample3">項目3行目</li>
</ul>
</body>
</html>こうなります




ホームページ作成TOP > リスト > リストのマークを変更する(項目毎) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



