ホームページ作成TOP > レイアウト > ページ全体の余白の調整をする
ページ全体の余白の調整をする
ブラウザによっては、ページ全体の上下左右に余白が規定値で設定されます。
これでは、デザイン上問題ある場合がありますので、その余白を調整する方法を説明します。
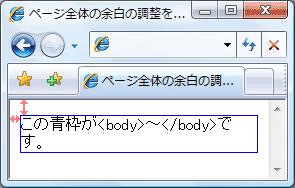
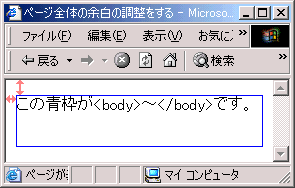
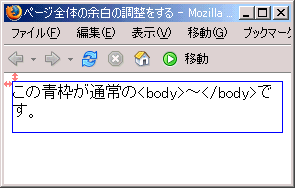
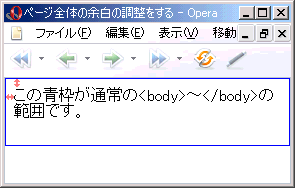
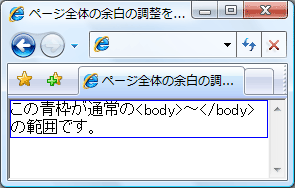
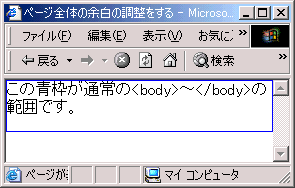
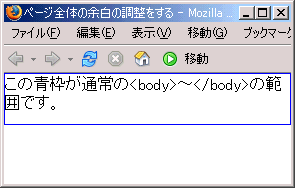
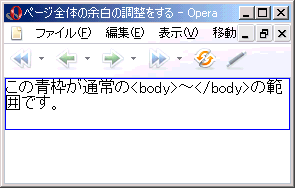
まず、下図にある様にページ全体の余白についての違いを見てみましょう。(それぞれ左上にある赤矢印が余白になります。)
『青い枠線』は<body>〜</body>に対して設定してあります。
| 現象 | 理由 |
|---|---|
 | InternetExplorerの場合 マージン(margin)がページ全体に設定されています。 |
 | InternetExplorerの場合 マージン(margin)がページ全体に設定されています。 |
 | Firefoxの場合 マージン(margin)がページ全体に設定されています。 |
 | Operaの場合 パディング(padding)がページ全体に設定されています。 |
この様にブラウザによってページ全体の余白をコントロールするのに、marginを使用したり、paddingを使用したりと、方法の違いがある事が分かると思います。
そこで、両方とも同時に調整する事で可能になります。
sample
このページの上部です。余白を無くしてあります。
(margin,paddingともに『0』に設定してあります。)
HTML
余白を調整するには、スタイルシートを使用します。
また、インターネットエクスプローラのみの方法もあります。
ホームページ作成TOP > レイアウト > ページ全体の余白の調整をする > このページのTOP ▲
スタイルシート margin:距離;padding:距離;
ページ全体の余白は、ページ全体である<body>に対してmargin:距離;padding:距離;を設定する事で可能です。
下記は余白が無くなる様に上下左右ともに『0』に設定します。
要素に直接書く
書き方は
<body style="margin:0px;padding:0px;">〜</body>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body { margin:0px;padding:0px;}
-->
</style>
</head>
<body>
〜
</body>
</html>こうなります




ホームページ作成TOP > レイアウト > ページ全体の余白の調整をする > このページのTOP ▲
インターネットエクスプローラのみ対象の方法
インターネットエクスプローラのみ対象の方法ですが、下記を<body>〜</body>に設定する事で余白の調整ができます。
| 種類 | 意味 |
|---|---|
topmargin="距離" | 上部のみ |
bottommargin="距離" | 下部のみ |
leftmargin="距離" | 左側のみ |
rightmargin="距離" | 右側のみ |
下記では、上部と左側の余白を『0』にします。
書き方は
<body topmargin="0" leftmargin="0">〜</body>
ホームページ作成TOP > レイアウト > ページ全体の余白の調整をする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



