スクロールバーの表示・非表示を調整する
レイアウト内の表示内容が画面の表示範囲を超えたりした場合には、スクロールバーが必要になりますが、そのスクロールバーの表示・非表示を調整する事が出来ます。
【注意】
非表示にした場合には環境によっては表示が超えた場合にスクロール出来ないので、表示できないなどの問題が出ますので、十分な注意が必要です。
今回のサンプルは、<div>〜</div>(赤枠)に対してスクロールバーを設定していきます。
↓ スクロールバーを表示する ↓
スクロールバー
この赤枠内のスクロールバーを調整。
この赤枠内のスクロールバーを調整。
スタイルシートで設定していきましょう。
ホームページ作成TOP > レイアウト > スクロールバーの表示・非表示を調整する > このページのTOP ▲
スタイルシートでスクロールバーを調整するには、レイアウト内に表示させるそれぞれの要素に対してoverflow:指定;を設定します。
| 指定 | 意味 |
|---|---|
overflow:visible; | 規定通り |
overflow:hidden; | 表示しません |
overflow:scroll; | 常時表示します |
overflow:auto; | 自動で表示・非表示を切り替え |
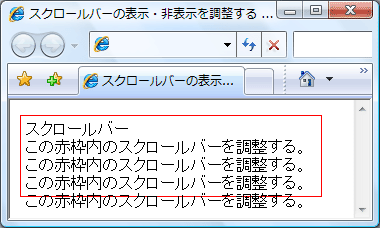
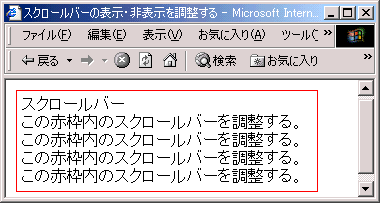
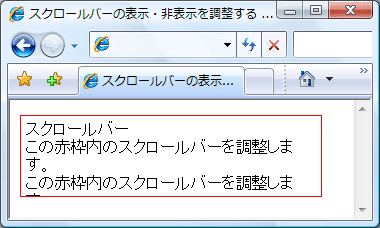
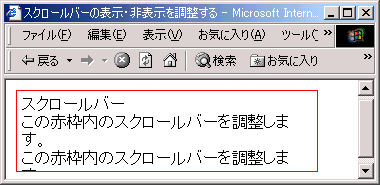
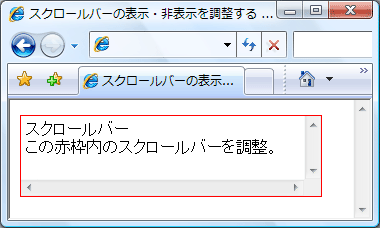
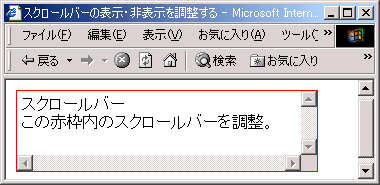
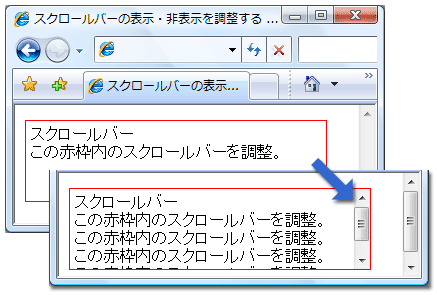
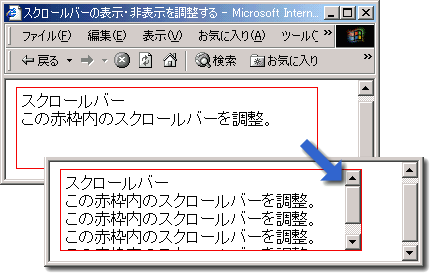
規定通りの場合には、IE6![]() の様に範囲が自動的に拡大したり、IE7
の様に範囲が自動的に拡大したり、IE7![]() ・Firefox1
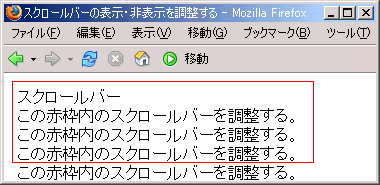
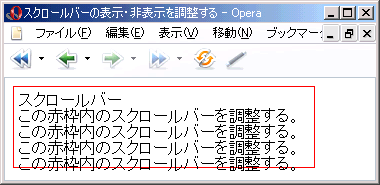
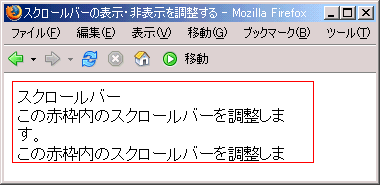
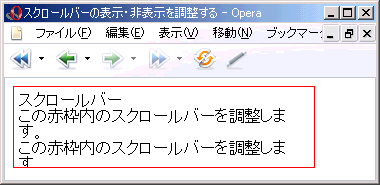
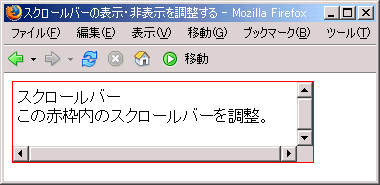
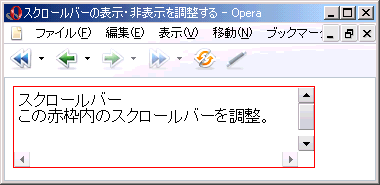
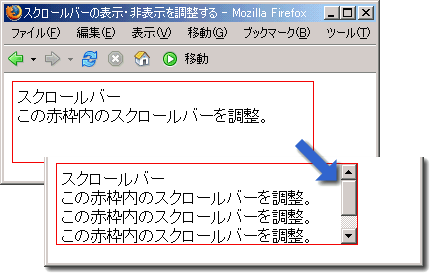
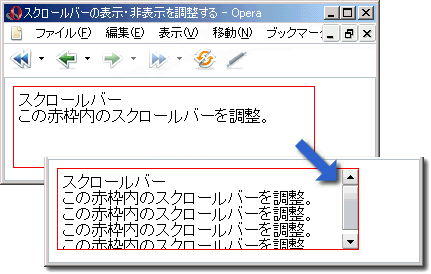
・Firefox1![]() やOpera7
やOpera7![]() の様に枠外に出るなどの状況になります。
の様に枠外に出るなどの状況になります。




ホームページ作成TOP > レイアウト > スクロールバーの表示・非表示を調整する > このページのTOP ▲
表示しない場合には、IE7![]() 、IE6
、IE6![]() 、Firefox1
、Firefox1![]() 、Opera7
、Opera7![]() ともに内容が枠外に出て、見えない状況になります。
ともに内容が枠外に出て、見えない状況になります。




ホームページ作成TOP > レイアウト > スクロールバーの表示・非表示を調整する > このページのTOP ▲
常時表示する場合には、IE7![]() 、IE6
、IE6![]() 、Firefox1
、Firefox1![]() 、Opera7
、Opera7![]() ともに内容が範囲内でも、表示する状況になります。
ともに内容が範囲内でも、表示する状況になります。




ホームページ作成TOP > レイアウト > スクロールバーの表示・非表示を調整する > このページのTOP ▲
自動で表示・非表示を切り替えにすると、内容量が範囲を超えるとスクロールバーが出現します。IE7![]() 、IE6
、IE6![]() 、Firefox1
、Firefox1![]() 、Opera7
、Opera7![]() ともに同じです。
ともに同じです。




ホームページ作成TOP > レイアウト > スクロールバーの表示・非表示を調整する > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



