ホームページ作成TOP > 文章や文字 > ソースコードを記述する
ソースコードを記述する
プログラムなどのソースコードを記述するには、<code>〜</code>にて囲む事で、述した内容がソースコードである事が認識されます。
通常は等幅フォントにて表示されます。
また、ソースコードを表示する場合には、見やすくする為にスペースや改行位置も正確に表示(整列)したいものです。その場合には<pre>〜</pre>を使用する事で、改行なども使用した整列されたものを表示する事が可能になります。
TOP > 文章や文字 > 改行やスペースを入力した通りに表示させるを参照して下さい。
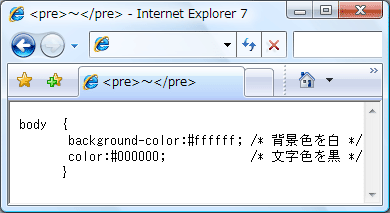
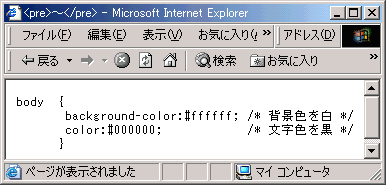
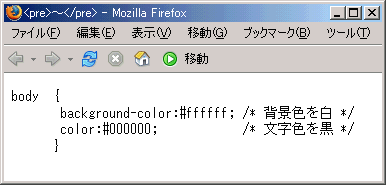
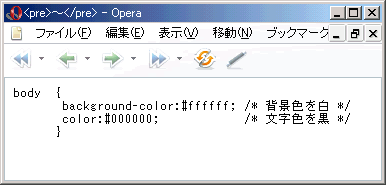
sample
↓ 指定しない場合 ↓
body {
background-color:#ffffff; /* 背景色を白 */
color:#000000; /* 文字色を黒 */
}
↓ 指定した場合 ↓
body {
background-color:#ffffff; /* 背景色を白 */
color:#000000; /* 文字色を黒 */
}↓ <pre>も指定した場合 ↓
body {
background-color:#ffffff; /* 背景色を白 */
color:#000000; /* 文字色を黒 */
}HTML <code>〜</code>
<code>〜</code>に対して、<pre>〜</pre>を使用するには、
<code><pre>〜</pre></code>の順番で記載するのではなく、
<pre><code>〜</code></pre>の順番で記述します。
書き方は
<pre><code>
body {
background-color:#ffffff; /* 背景色を白 */
color:#000000; /* 文字色を黒 */
}
</code></pre>
こうなります




ホームページ作成TOP > 文章や文字 > 文字同士の間隔(等幅フォントにて) > このページのTOP ▲
スタイルシートの場合<code>〜</code>に対応するものはありませんので、
フォントを等幅フォントにして設定し、さらにwhite-space:pre;も設定して入力した通りの表示にする事で、整列されたものを表示する事が可能になります。
フォントを等幅フォントにするには、TOP > 文章や文字 > 文字同士の間隔(等幅フォントにて)を参照して下さい。
white-space:pre;で入力通りに表示するには、TOP > 文章や文字 > 改行やスペースを入力した通りに表示させるを参照して下さい。
ホームページ作成TOP > 文章や文字 > 文字同士の間隔(等幅フォントにて) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



