ホームページ作成TOP > 文章や文字 > 改行やスペースを入力した通りに表示させる
改行やスペースを入力した通りに表示させる
プログラムソースなどの改行やスペースを、入力した通りのそのまま表示したい場合の方法です。
下記のサンプルの様にスペースを入れた通り(文字を揃えた通り)に表示したい場合に使用します。
sample
body {
background-color:#ffffff; /* 背景色を白 */
color:#000000; /* 文字色を黒 */
}
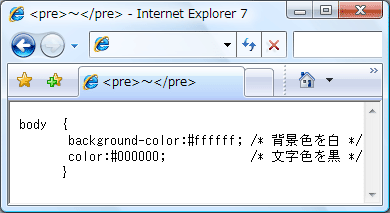
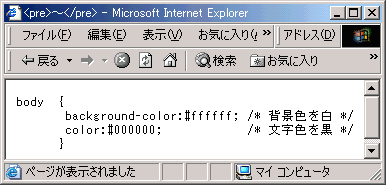
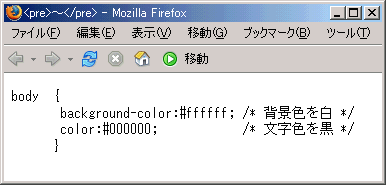
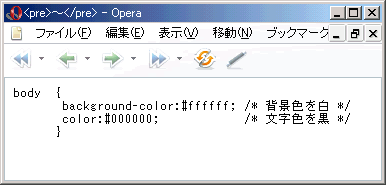
HTML <pre>〜</pre>
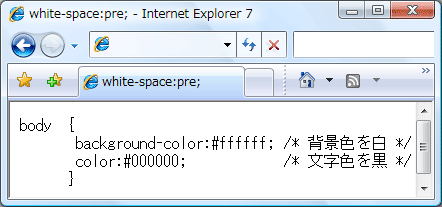
改行や、スペースなどをそのまま表示させる為には、<pre>〜</pre>でその部分を囲う事で可能です。
書き方は
<pre>
body {
background-color:#ffffff; /* 背景色を白 */
color:#000000; /* 文字色を黒 */
}
</pre>こうなります




ホームページ作成TOP > 文章や文字 > 改行やスペースを入力した通りに表示させる > このページのTOP ▲
スタイルシート white-space:pre;
スタイルでは、white-space:pre;を適用する事で入力した通りに、スペースも改行も表示する事ができます。
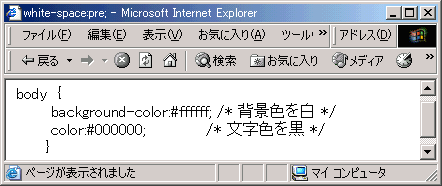
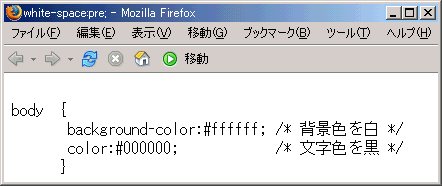
ただし、上記の<pre>〜</pre>が等幅フォントで表示されるのと違い、等幅フォントを指定しないと下記の様に表示が微妙に違ってきますので文字同士の間隔(等幅フォントにて)を参考にして等幅フォントで表示する様にします。

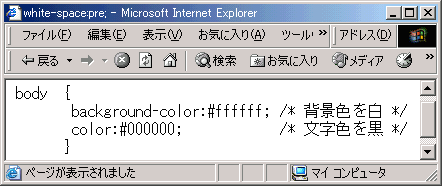
今回は、font-family:monospace;を使用します。
要素に直接書く
書き方は
<div style="white-space:pre;font-family:monospace;">
body {
background-color:#ffffff; /* 背景色を白 */
color:#000000; /* 文字色を黒 */
}
</div>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
div {
white-space:pre;
font-family:monospace;
}
-->
</style>
</head>
<body>
<div>
body {
background-color:#ffffff; /* 背景色を白 */
color:#000000; /* 文字色を黒 */
}
</div>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 改行やスペースを入力した通りに表示させる > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



