ホームページ作成TOP > 文章や文字 > 文字同士の間隔(等幅フォントにて)
文字同士の間隔(等幅フォントにて)
文字同士の間隔を等幅にて表示したい場合の方法です。主にプログラムソースや、数字、記号がある場合に見やすくなります。
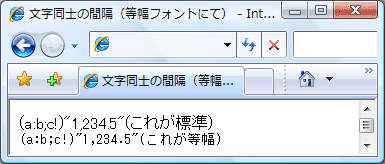
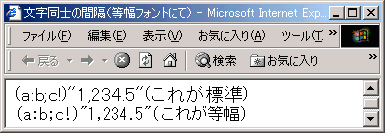
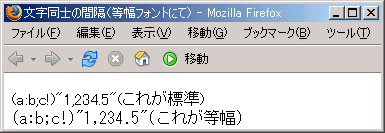
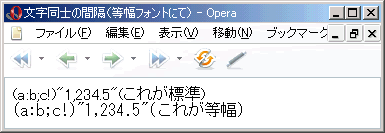
sample
(a:b;c!)"1,234.5"(これが標準)
(a:b;c!)"1,234.5"(これが等幅)
HTML <tt>〜</tt>
記号を使う様な場合は、フォントを等幅にしておく事で見やすくなります。等幅にしたい部分を<tt>〜</tt>で囲います。
なお、等幅に表示したい部分が、プログラムソースの様な場合は<code>〜</code>を使用します。等幅で表示されます。
書き方は
<p>(a:b;c!)"1,234.5"(これが標準)<br>
<tt>(a:b;c!)"1,234.5"(これが等幅)</tt></p>こうなります




ホームページ作成TOP > 文章や文字 > 文字同士の間隔(等幅フォントにて) > このページのTOP ▲
スタイルシート font-family:種類
文字を等幅に表示するスタイルはありませんが、使用するフォントを等幅フォントに設定する事で実現できます。
設定方法は、font-family:種類を使用します。
種類は、フォント名を指定する場合と、分類毎のキーワードを指定する事が出来ます。
| キーワード | 系統 |
|---|---|
| monospace | 等幅系 |
| フォント名 |
|---|
| osaka-等幅 |
| courier new |
| courier |
courier newの様にフォント名の中にスペースなどが入る場合も、スペースも正確に記述し、全体を『'』で囲みます。
例'courier new'
等幅ではなく、これ以外のフォントも指定できますので、TOP > 文章や文字 > 文字の種類を指定する(フォント)を参照して下さい。
要素に直接書く
書き方は
<p>
<span style="font-family:monospace">
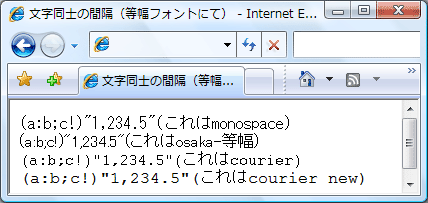
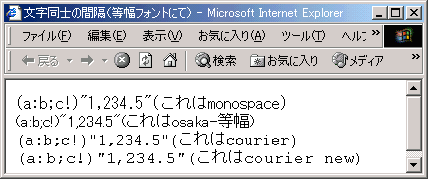
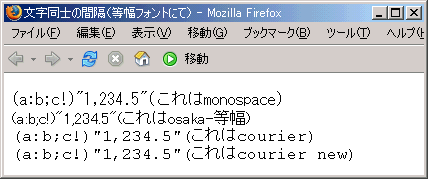
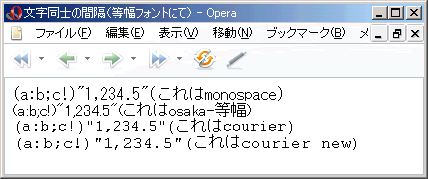
(a:b;c!)"1,234.5"(これはmonospace)
</span><br>
<span style="font-family:osaka-等幅">
(a:b;c!)"1,234.5"(これはosaka-等幅)
</span><br>
<span style="font-family:courier">
(a:b;c!)"1,234.5"(これはcourier)
</span><br>
<span style="font-family:'courier new'">
(a:b;c!)"1,234.5"(これはcourier new)
</span>
</p>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.monospace {font-family:monospace;}
.osaka {font-family:osaka-等幅;}
.courier {font-family:courier;}
.couriern {font-family:'courier new';}
-->
</style>
</head>
<body>
<p>
<span class="monospace">
(a:b;c!)"1,234.5"(これはmonospace)
</span><br>
<span class="osaka">
(a:b;c!)"1,234.5"(これはosaka-等幅)
</span><br>
<span class="courier">
(a:b;c!)"1,234.5"(これはcourier)
</span><br>
<span class="couriern">
(a:b;c!)"1,234.5"(これはcourier new)
</span>
</p>
</body>
</html>こうなります




ホームページ作成TOP > 文章や文字 > 文字同士の間隔(等幅フォントにて) > このページのTOP ▲
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



