ホームページ作成TOP > 罫線を入れたい > 枠線の色や線種等を設定する(上下左右)
枠線の色や線種等を設定する(上下左右)
枠線の上下左右の太さや線種などをそれぞれ別々に指定する方法です。
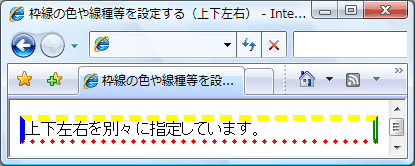
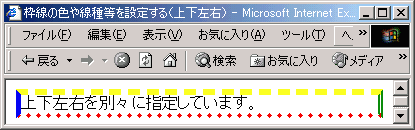
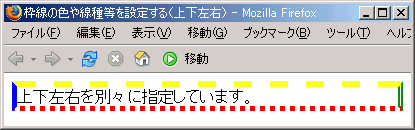
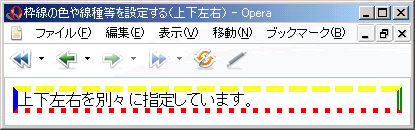
sample
上下左右を別々に指定しています。
HTML
対応するタグがありません。
ホームページ作成TOP > 罫線を入れたい > 枠線の色や線種等を設定する(上下左右) > このページのTOP ▲
スタイルシート border-方向:線種 太さ 色
<p><div><span><h1>...などの色々なタグに対して、枠線(上下左右)をそれぞれに指定する事で、細かな枠線の表現が可能になります。
下記の様にborderにそれぞれ方向を指定する事で可能になります。
それぞれの指定方法は下記の様になります。
| 設定 | 方向 |
|---|---|
border-top:線種類 太さ 色; | 上 |
border-bottom:線種類 太さ 色; | 下 |
border-left:線種類 太さ 色; | 左 |
border-right:線種類 太さ 色; | 右 |
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
要素に直接書く
書き方は
設定項目が多いでのhead↓に記載します。
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
div {
border-top:dashed 6px yellow;
border-right:double 5px green;
border-bottom:dotted 5px red;
border-left:solid 5px blue;
}
-->
</style>
</head>
<body>
<div>上下左右を別々に指定しています。</div>
</body>
</html>こうなります




ホームページ作成TOP > 罫線を入れたい > 枠線の色や線種等を設定する(上下左右) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



