ホームページ作成TOP > カラー > 全体の背景色を設定する
全体の背景色を設定する
全体の背景色を設定する方法です。
カラーサンプル(色見本)や、色の指定方法はカラーサンプル(色見本)を参照して下さい。
sample

HTML <body bgcolor="色">〜<body>
背景全体の色を設定するには、全体のタグである<body>にbgcolor="色"を設定する事で、そのページ全体の背景色を指定できます。
背景色を指定する場合には、文字色も同時に指定しておかないとユーザーの設定により文字色と背景色が同じような色になって見えなくなる場合がありますので、text="#ffffff"を設定してます。
書き方は
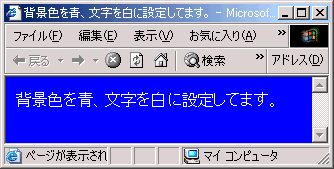
<body bgcolor="#0000ff" text="#ffffff">
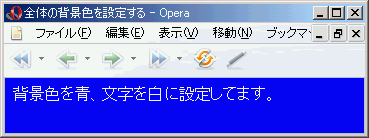
<p>背景色を青、文字を白に設定してます。</p>
</body>
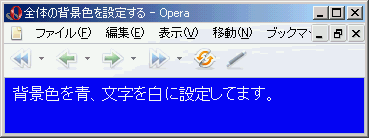
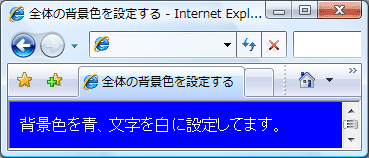
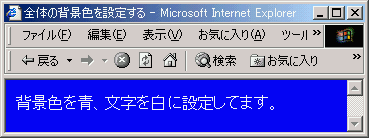
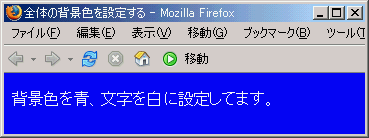
こうなります




ホームページ作成TOP > カラー > 全体の背景色を設定する > このページのTOP ▲
スタイルシート background-color:色;color:色
全体の背景色をスタイルで指定するには、background-color:色のスタイルを全体のタグ<body>に対して設定してます。
html同様に文字色も同に指定する為、color:色のスタイルで文字色も設定してます。
要素に直接書く
書き方は
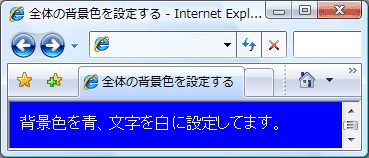
<body style="background-color:#0000ff;color:#ffffff;">
<p>背景色を青、文字を白に設定してます。</p>
</body>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body {
background-color:#0000ff;
color:#ffffff;
}
-->
</style>
</head>
<body>
<p>背景色を青、文字を白に設定してます。</p>
</body>
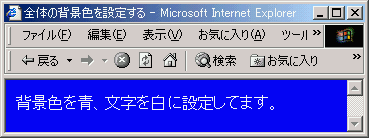
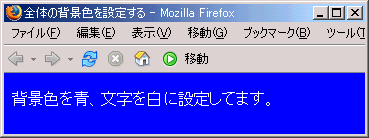
</html>こうなります




ホームページ作成TOP > カラー > 全体の背景色を設定する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



