フォーム<form>は入力してもらったものを、送信や登録などを行う事がほとんどです。
この送信や登録を行う為のボタンの作成方法になります。
ボタン自体には、大きく分けると『送信』『セット』と『クリックされるだけ』の3パターンのボタンがあります。
この『クリックされるだけ』のボタンは、汎用的なボタンでJavaScriptなどの別の処理を付加して機能させるものです。
1.送信ボタン:押すと入力内容が送信される。
2.リセットボタン:入力内容が初期状態に戻ります。
3.汎用ボタン:今回は押しても何も発生しません。
![]() :通常のボタン(画像を使う場合以外のボタン)の上にマウスカーソルを重ねても、矢印(通常のマウスカーソル)のままで、リンクをクリックする様なカーソルになりませんので、訪問者に分かりやすくする為に変更する事ができますので、ボタンの上でマウスを手マークにするを見てください。
:通常のボタン(画像を使う場合以外のボタン)の上にマウスカーソルを重ねても、矢印(通常のマウスカーソル)のままで、リンクをクリックする様なカーソルになりませんので、訪問者に分かりやすくする為に変更する事ができますので、ボタンの上でマウスを手マークにするを見てください。
それでは、上記の3種類のボタンを作成していきましょう!
3種類のボタンの記述方法の前に、記述場所に注意が必要です。下記をご覧下さい。
| 送信ボタン | <form>〜</form>の間に記述 |
| リセットボタン | <form>〜</form>の間に記述 |
| 汎用ボタン | 単独で記述 |
汎用ボタンは、処理する内容等は、ボタンに付加して記述しますので、単独で記述できますが、送信ボタン・リセットボタンに関しては<form>の内容を送信したり、リセットしたりしますので<form>〜</form>の間に記述します。
また、汎用ボタン以外は、ボタン上に表示される文字は、ボタンの表示文字を変える(登録・送信など)にて説明している様に指定しない場合は、ブラウザが自動で設定します。
(汎用ボタンに関しては、『汎用ボタン』の文字を指定してあります。)
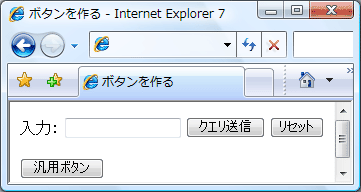
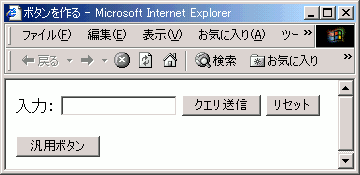
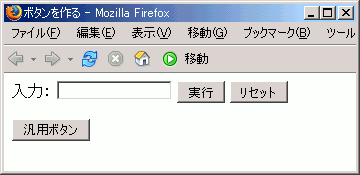
今回は、指定してありませんので、下記にある各ブラウザ表示結果に表示されている文字が自動で設定される文字です。
ボタン自体に使用するタグは、<input type="●">で記述し、●印の部分を下表にある設定値にてtype="●"の部分に指定します。
| 種類 | 設定値 |
|---|---|
| 送信ボタン | submit |
| リセットボタン | reset |
| 汎用ボタン | button |
<form action="送信先" method="post">
入力:
<input type="text" name="名前">
<input type="submit"> <input type="reset">
</form>
<input type="button" value="汎用ボタン">




ホームページ作成TOP > フォームを設置する > ボタンを作る > このページのTOP ▲
スタイルシートの使い方のバリエーションを知る事ができる1冊。



