�t���[�����g�p����
�t���[�����g�p���鎖�ŁA��ʂ�����\�I�Ȏg�p���@�Ƃ��ẮA�w���j���[�����x���w���e�����x�ƕ����鎖���\�ɂȂ�܂��B
�������A�t���[���͑S�Ẵu���E�U�ŕ\���\�ł͂Ȃ��̂��t���[�����Ή��̃y�[�W���쐬����K�v������܂��B���̍ۂɂ́A�t���[���̕\������Ȃ����p���Q�Ƃ��ĉ������B

���̃t���[�����g�p���鎖�ŁA���L�̗l�ȃ����b�g������܂��B
�E�w���e�����x���X�N���[�����Ă��w���j���[�����x����ʕ\���O�Ɉړ����鎖���Ȃ���ɕ\�����Ă��������o���܂��B
�E���j���[�����A���e�����͕ʁX�ɕۑ����Ă���̂ŁA�ύX����ۂ����̕����݂̂ɂȂ�̂ŁA�ύX���ȒP�ł��B
���L��sample�̗l�ȕ������@����\�I�ɂ���܂��B�i����ȊO���A�ܘ_�\�ł��B�j








�t���[�����g�p����ɂ́A�g�s�l�k���L�q����ۂ̃h�L�������g�o�[�W�������t���[�����g�p�\�ȃo�[�W�����ŋL�q���Ȃ��ƁA�g�p�ł��܂���̂Œ��ӂ��ĉ������B
| �o�[�W������� |
|---|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
�t���[�����쐬����ɂ́A���L�̃^�O���g�p���܂��B
�w�����x��w���x�ɂ́A�w�s�N�Z���C���C���x�̂ǂꂩ�ő傫�������肵�܂��B
| �^�O | �Ӗ� |
|---|---|
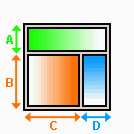
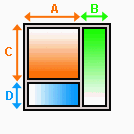
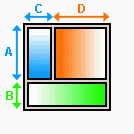
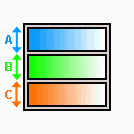
<frameset rows="����,����">�`</frameset> | ��ʂ��㉺�ɕ������� |
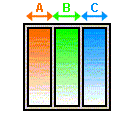
<frameset cols="��,��">�`</frameset> | ��ʂ����E�ɕ������� |
<frame src="url" name="���O"> | �\��������y�[�W�̏ꏊ���w�� |
�w�����x��w���x�̃T�C�Y�̎w����@�́A�w�s�N�Z���x�C�w���x�C�w���x�Ŏw�肵�܂��B
�w���x�́Arows="20%,*"�Ǝw�肵���ꍇ�ɁA�c��̕����������I�Ɏw�肷�鎖���ł��܂��B
�L�q���@�ɂ́A�ʏ�<body>�`</body>�̒��ɂ��̃y�[�W�̒��g���L�q���Ă����܂����A�t���[�����g�p����ꍇ�ɂ͑����<frameset>�`</frameset>���g�p���܂��B
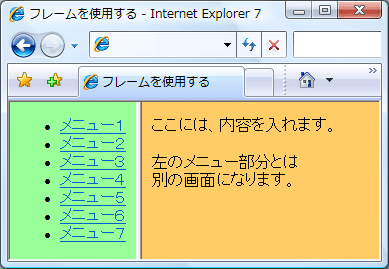
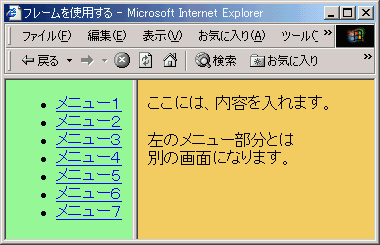
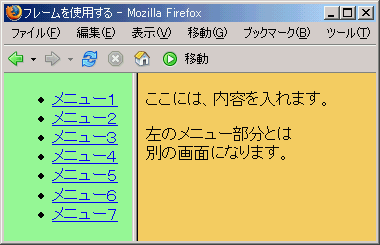
����ĉ��L�̗l�ȃy�[�W���쐬���Agreen.html��orange.html��ǂݍ��ގ��ɂȂ�܂��B
���@�|�C���g�@��
�t���[�����g�p����ꍇ�ɂ́A�\������ꏊ���w�肵�Ă����Ȃ��ƃN���b�N�����y�[�W���̂��ύX����Ă��܂��܂��B
�@�e�t���[���ɖ��O��t����B<frame src="green.html" name="greenpage"><frame src="orange.html" name="orangepage">
�A���̖��O�Ɍ����āA�\���������y�[�W��ǂݍ��܂���B<a href="�����N��" target="orangepage">���j���[�P</a>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>�^�C�g��</title>
</head>
<frameset cols="��,��">
<frame src="green.html" name="greenpage">
<frame src="orange.html" name="orangepage">
</frameset>
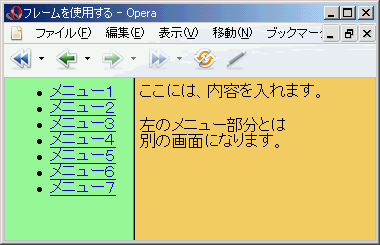
</html>��L�̃T���v�������ꂼ��ȉ��ɋL�q���Ă݂܂��B
�z�[���y�[�W�쐬�s�n�o > �t���[�� > �t���[�����g�p���� > ���̃y�[�W�̂s�n�o�@��
| ���� | �T�� |
|---|---|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
�z�[���y�[�W�쐬�s�n�o > �t���[�� > �t���[�����g�p���� > ���̃y�[�W�̂s�n�o�@��
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>�^�C�g��</title>
</head>
<frameset cols="28%,72%">
<frame src="green.html" name="greenpage">
<frame src="orange.html" name="orangepage">
</frameset>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>greenpage</title>
</head>
<body bgcolor="#99ff99">
<ul>
<li><a href="�����N��" target="orangepage">���j���[�P</a></li>
<li><a href="�����N��" target="orangepage">���j���[�Q</a></li>
<li><a href="�����N��" target="orangepage">���j���[�R</a></li>
<li><a href="�����N��" target="orangepage">���j���[�S</a></li>
<li><a href="�����N��" target="orangepage">���j���[�T</a></li>
<li><a href="�����N��" target="orangepage">���j���[�U</a></li>
<li><a href="�����N��" target="orangepage">���j���[�V</a></li>
</ul>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>orangepage</title>
</head>
<body bgcolor="#ffcc66">
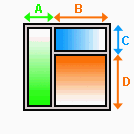
<p>�����ɂ́A���e�����܂��B</p>
<p>���̃��j���[�����Ƃ�<br>�ʂ̉�ʂɂȂ�܂��B</p>
</body>
</html>




�z�[���y�[�W�쐬�s�n�o > �t���[�� > �t���[�����g�p���� > ���̃y�[�W�̂s�n�o�@��
�X�^�C���V�[�g�ł́A�t���[���g����̗]����F�Ȃǂ����鎖���ł��܂��B
�z�[���y�[�W�쐬�s�n�o > �t���[�� > �t���[�����g�p���� > ���̃y�[�W�̂s�n�o�@��
���������N�t�o�u��
�z�[���y�[�W�̃X�^�C�������������N�A�b�v�I��{��������I���@�A����ɂ̓C���^�[�l�b�g�̘b��܂Ń��[���}�K�W���ł��͂����܂��B

�X�^�C���V�[�g�̎g�����̃o���G�[�V������m�鎖���ł���P���B
�{�y�[�W���v�R�b�ł��L�q���،����͉��L���N���b�N����ƌ���܂��B


