ホームページ作成TOP > フレーム > フレームの余白の調整をする
フレームの余白の調整をする
フレーム内の余白を調整するには、フレーム枠からの距離を指定する事になります。
sample

HTML marginwidth="距離" marginheight="距離"
フレームの枠からの距離を指定するには、 marginwidth="距離" marginheight="距離"を<frame>に指定します。
距離は『ピクセル』の大きさで指定しまし
| 指定 | 方向 |
|---|---|
marginwidth="ピクセル" | 左右 |
marginheight="ピクセル" | 上下 |
【注意】
各読み込む側のページ自体でページ全体の余白調整を行っていると、その設定が優先される場合があります。
書き方は 〜フレームページ〜
<frameset cols="35%,65%">
<frame src="green.html" marginwidth="0" marginheight="0">
<frame src="orange.html" marginwidth="30" marginheight="30">
</frameset>
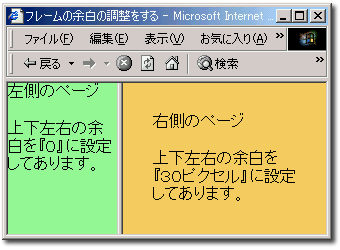
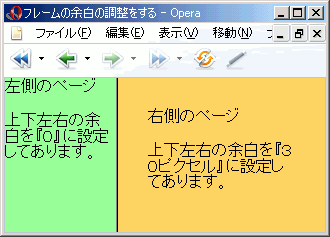
こうなります




ホームページ作成TOP > フレーム > フレームの余白の調整をする > このページのTOP ▲
スタイルシート margin:距離
スタイルシートでフレーム枠からの距離を指定するには、htmlの指定方法の<frame>に指定しません。
それぞれのページの<body>に対して設定します。
よって、上記のフレーム自体のページでの指定は行いません。
また、今回の様に余白を無くしたい場合には、Opera7![]() の余白と、IE6
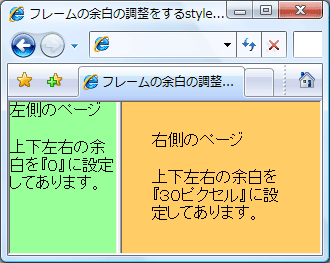
の余白と、IE6![]() 、Firefox1
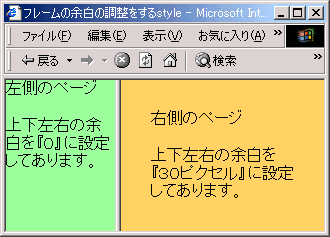
、Firefox1![]() との余白では違いあり、margin:0px;とpadding:0px;を設定する必要があります。
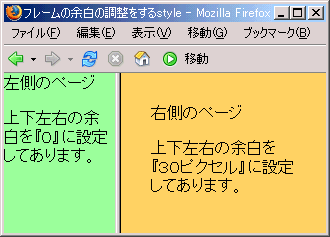
との余白では違いあり、margin:0px;とpadding:0px;を設定する必要があります。
これについては、レイアウト > ページ全体の余白の調整をするにて説明してますので確認して下さい。
| 種類 | 意味 |
|---|---|
margin:距離 | 上下左右 |
margin-top:距離 | 上部のみ |
margin-bottom:距離 | 下部のみ |
margin-left:距離 | 左側のみ |
margin-right:距離 | 右側のみ |
要素に直接書く
書き方は 〜greenページ〜
<body style="margin:0px;padding:0px;">書き方は 〜orangeページ〜
<body style="margin:60px">headに書く
書き方は 〜greenページ〜
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body { margin:0px;padding:0px;}
-->
</style>
</head>
<body bgcolor="#99ff99">
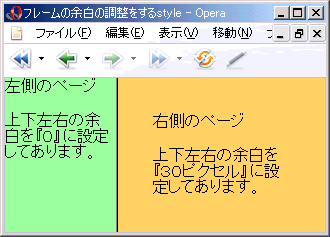
<div>左側のページ</div>
<p>上下左右の余白を『0』に設定してあります。</p>
</body>
</html>書き方は 〜orangeページ〜
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
body { margin:30px;}
-->
</style>
</head>
<body bgcolor="#ffcc66">
<div>右側のページ</div>
<p>上下左右の余白を『30ピクセル』に設定してあります。</p>
</body>
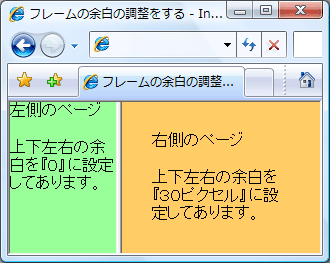
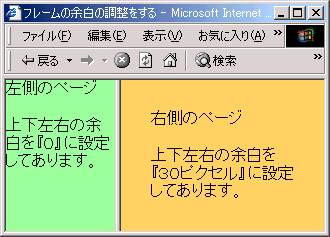
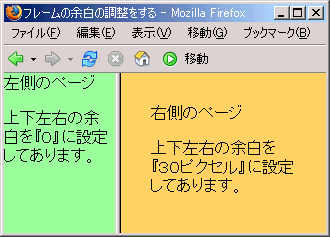
</html>こうなります




ホームページ作成TOP > フレーム > フレームの余白の調整をする > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



