ホームページ作成TOP > フレーム > フレームのスクロールバーの表示・非表示を調整する
フレームのスクロールバーの表示・非表示を調整する
フレーム内の表示内容が画面の表示範囲を超えたりした場合には、スクロールバーが必要になりますが、そのスクロールバーの表示・非表示を調整する事が出来ます。
【注意】
非表示にした場合には環境によっては表示が超えた場合に移動できないなどの問題が出ますので、十分な注意が必要です。
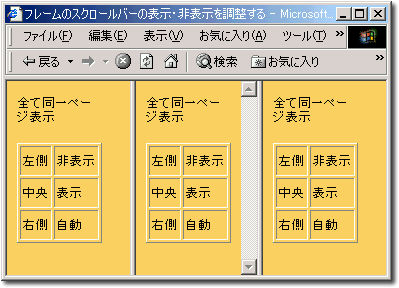
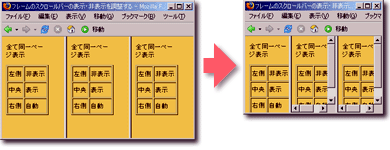
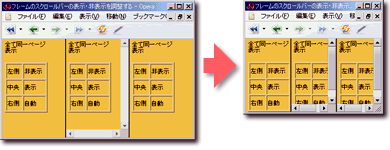
sample
サンプルは左側から
『表示しません、常時表示します、自動で表示・非表示を切り替え』
にて設定してあります。

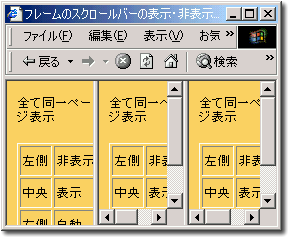
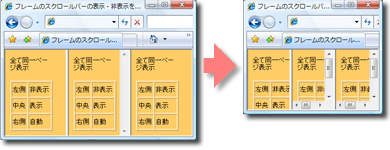
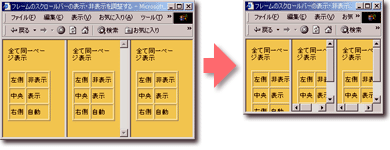
画面を小さくすると!
スクロールバーに変化
スクロールバーに変化

HTML scrolling="指定"
スクロールバーの表示・非表示をコントロールするには、対象となる<frame>に対して設定ます。
| 指定 | 意味 |
|---|---|
scrolling="no" | 表示しません |
scrolling="yes" | 常時表示します |
scrolling="auto" | 自動で表示・非表示を切り替え |
書き方は 〜フレームページ〜
<frameset cols="33%,33%,33%">
<frame src="sample.html" scrolling="no">
<frame src="sample.html" scrolling="yes">
<frame src="sample.html" scrolling="auto">
</frameset>
こうなります




ホームページ作成TOP > フレーム > フレームのスクロールバーの表示・非表示を調整する > このページのTOP ▲
フレームのスクロールバーの表示・非表示を調整するスタイルはありません。
フレームで設定するのではなく、スクロールバーの表示・非表示を調整する事になります。スタイルはレイアウト > スクロールバーの表示・非表示を調整するを参照して下さい。
ホームページ作成TOP > フレーム > フレームのスクロールバーの表示・非表示を調整する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



