ホームページ作成TOP > 見出しを設定する > 見出しを作成する
見出しを作成する
ページ内でのテーマや、段落などの見出しを作成する方法です。
見出しは、下記の様に6段階の見出しがあります。
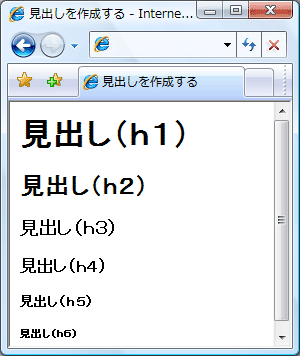
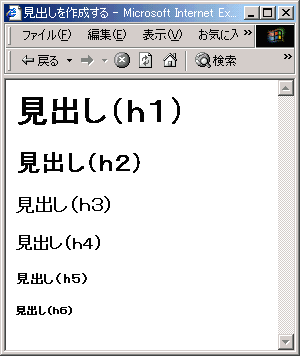
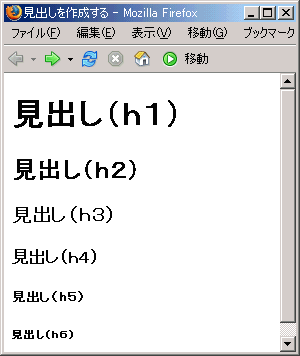
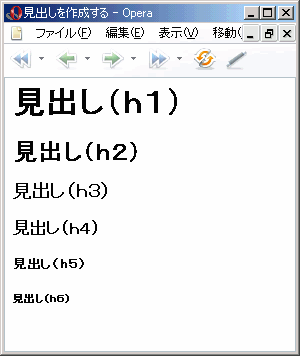
sample
見出し(h1)
見出し(h2)
見出し(h3)
見出し(h4)
見出し(h5)
見出し(h6)
HTML <h数>〜</h数>
ページ内のテーマ毎や、段落毎などの見出しを作成します。
見出しは、一見すると文字の大きさを変化させるものに使用する様に見えますが、そうではありません。
階層には、1〜6の6階層があります。よって、上位の階層の中に下位の階層見出しを入れて行く事になります。
| 見出し | 階層 |
|---|---|
<h1>〜</h1> | 最上位 |
<h2>〜</h2> | ↑ |
<h3>〜</h3> | ↑ |
<h4>〜</h4> | ↓ |
<h5>〜</h5> | ↓ |
<h6>〜</h6> | 最下位 |
書き方は
<h1>見出し(h1)</h1>
<h2>見出し(h2)</h2>
<h3>見出し(h3)</h3>
<h4>見出し(h4)</h4>
<h5>見出し(h5)</h5>
<h6>見出し(h6)</h6>こうなります




ホームページ作成TOP > 見出しを設定する > 見出しを作成する > このページのTOP ▲
スタイルシートでは、見出しの文字や、背景などの表示方法などを変更できますので、見出しの表現いろいろを参考にして下さい。
ホームページ作成TOP > 見出しを設定する > 見出しを作成する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



