ホームページ作成TOP > 見出しを設定する > 見出しの文字位置を調整する(水平方向)
見出しの文字位置を調整する(水平方向)
見出しの文字位置を水平方向に調整する方法です。
見出しを左右に移動したりする事で、デザインがUPしていきますが、その上下の他の要素とのバランスも見ながら、左端や右端を揃えて見やすくしていきましょう。
分かり易くするために見出しを赤い罫線(#ff0000)で囲ってます。
見出しの文字や背景などの色々な表示方法は見出しの表現いろいろを参考にして下さい。
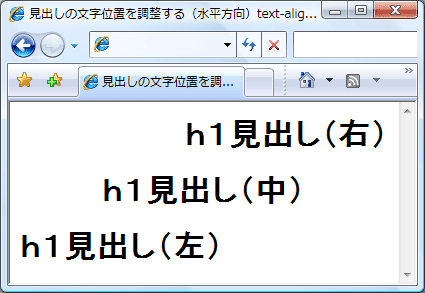
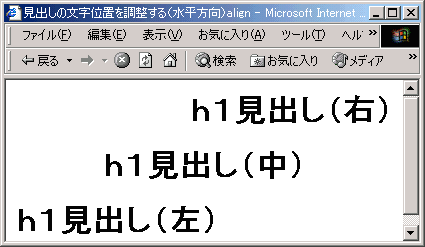
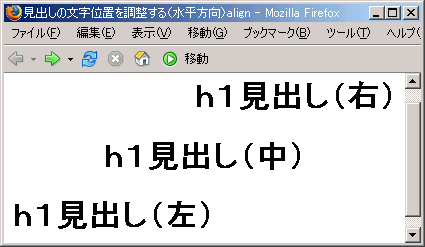
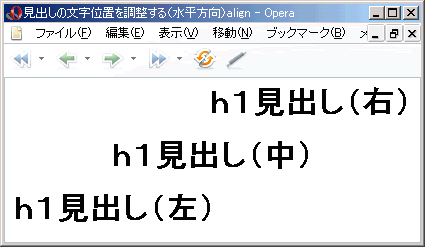
sample
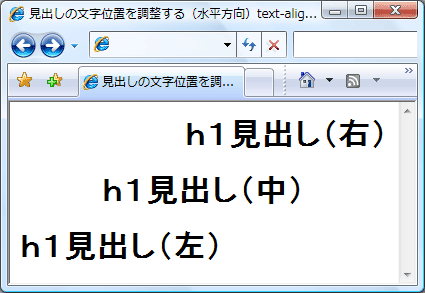
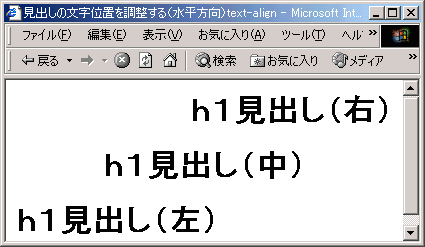
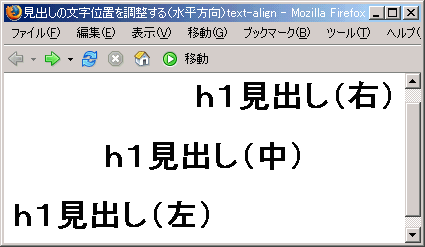
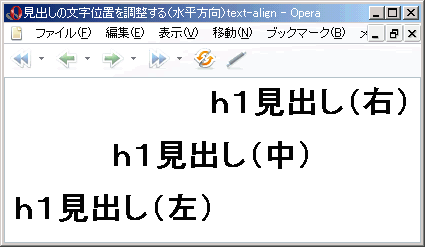
h1見出し(右)
h1見出し(中)
h1見出し(左)
HTML align="方向"
見出しの文字位置を水平方向に調整するには、見出しである<h数>に対してalign="方向"を適用する事で可能になります。
書き方は
<h1 align="right">h1見出し(右)</h1>
<h1 align="center">h1見出し(中)</h1>
<h1 align="left">h1見出し(左)</h1>
こうなります




ホームページ作成TOP > 見出しを設定する > 見出しの文字位置を調整する(水平方向) > このページのTOP ▲
スタイルシート text-align:方向
スタイルシートでは、見出しである<h数>に対してtext-align:方向を適用する事で可能になります。
要素に直接書く
書き方は
<h1 style="text-align:right">h1見出し(右)</h1>
<h1 style="text-align:center">h1見出し(中)</h1>
<h1 style="text-align:left">h1見出し(左)</h1>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
.sample1 { text-align:right;}
.sample2 { text-align:center;}
.sample3 { text-align:left;}
-->
</style>
</head>
<body>
<h1 class="sample1" >h1見出し(右)</h1>
<h1 class="sample2" >h1見出し(中)</h1>
<h1 class="sample3" >h1見出し(左)</h1>
</body>
</html>こうなります




ホームページ作成TOP > 見出しを設定する > 見出しの文字位置を調整する(水平方向) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



