ホームページ作成TOP > 見出しを設定する > 見出しの幅を調整する
見出しの幅を調整する
見出しの幅を調整する方法です。
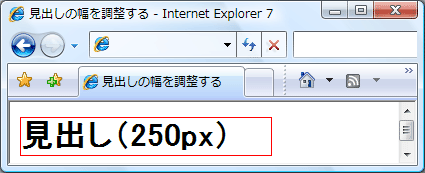
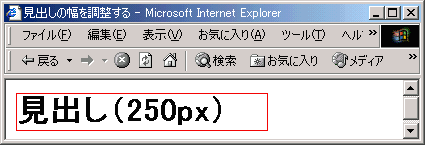
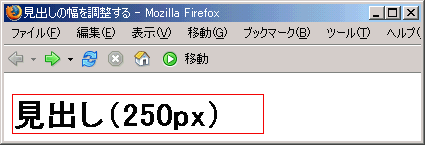
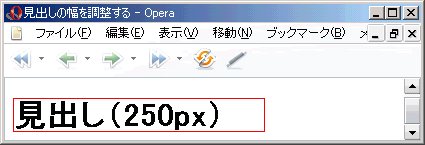
分かり易くするために見出しを赤い罫線(#ff0000)で囲ってます。
また、見出しの文字や背景などの色々な表示方法は見出しの表現いろいろを参考にして下さい。
sample
見出し(通常)
↓ 幅を調整 ↓
見出し(250px)
HTML
見出しの幅を調整するには、スタイルシートを使用します。
ホームページ作成TOP > 見出しを設定する > 見出しの幅を調整する > このページのTOP ▲
スタイルシート width:サイズ
見出しの幅を調整するには、見出しである<h数>〜</h数>に対してwidth:サイズを適用する事で可能になります。
要素に直接書く
書き方は
<h1 style="width:250px;border:solid 1px #ff0000">見出し(250px)</h1>
headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
h1 {
width:250px;
border:solid 1px #ff0000;
}
-->
</style>
</head>
<body>
<h1>見出し(250px)</h1>
</body>
</html>こうなります




ホームページ作成TOP > 見出しを設定する > 見出しの幅を調整する > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



