ホームページ作成TOP > 画像 > 画像を表示する(右寄せ)
画像を表示する(右寄せ)
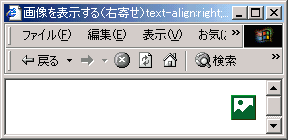
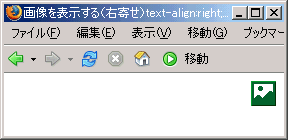
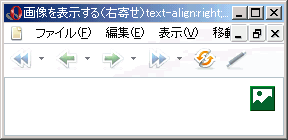
画像を右寄せに表示する方法です。
sample

HTML align="right"
画像を範囲の右側に表示する方法です。
画像自体を表す<img>だけでは。右側に表示する事が出来ません。
この場合には、ブロックに含まれる内容を右側(行揃えをしたい)に表示する事を利用して行います。
ブロック要素内に対してalign="right"を設定する事で、ブロック内に入れた画像を右側に表示する事が可能になります。
行揃えに関しては、文章や文字 > 行揃えをしたいを参照して下さい。
書き方は
<div align="right">
<img src="画像" width="サイズ" height="サイズ" alt="">
</div>こうなります




ホームページ作成TOP > 画像 > 画像を表示する(右寄せ) > このページのTOP ▲
スタイルシート(その1) text-align:right
画像をスタイルシートで右側に表示するには、画像自体を<div>〜</div>などのブロック要素で囲い、その要素に対してtext-align:rightを適用します。
要素に直接書く
書き方は
<div style="text-align:right">
<img src="画像" width="サイズ" height="サイズ" alt="">
</div>headに書く
書き方は
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
<!--
div { text-align:right;}
-->
</style>
</head>
<body>
<div>
<img src="画像" width="サイズ" height="サイズ" alt="">
</div>
</body>
</html>こうなります




ホームページ作成TOP > 画像 > 画像を表示する(右側) > このページのTOP ▲
スポンサードリンク
サイト内検索
おすすめ1冊
全体レイアウトを実際のサイト事例を使用し、詳細までを解説。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
スタイルシートの使い方のバリエーションを知る事ができる1冊。
おすすめソフト
Webデザインに最適な新しいインタフェイスを備え、Webグラフィックをより簡単・効率的に制作することができます。
検証結果



